Recent Posts
Recent Comments
HEROJOON 블로그(히로블)
VueJS 프로젝트에 favicon 적용하기 본문
반응형
목표
VueJs 프로젝트에 favicon 적용하기

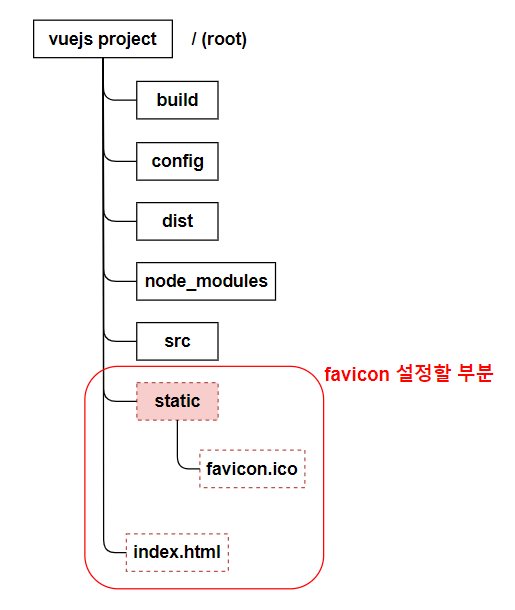
1. favicon.ico 파일 추가
위치: {프로젝트 ROOT PATH}/static 아래
ex) {프로젝트 ROOT PATH}/static/favicon.ico
2. favicon 적용
위치: {프로젝트 ROOT PATH}/index.html에 favicon 설정 추가
<link href="static/favicon.ico" rel="icon" type="image/x-icon"/>
<link href="static/favicon.ico" rel="shortcut icon" type="image/x-icon"/>반응형
'Frontend' 카테고리의 다른 글
| vue-cli 설치 및 vue 프로젝트 생성 (Vue 버전 2, 3) (1) | 2022.04.09 |
|---|---|
| NuxtJS 프로젝트 생성하기 (1) | 2021.08.15 |
| [HTML] table 가운데 정렬하기 (1) | 2020.11.29 |
| React 프로젝트 생성하기 (1) | 2020.11.23 |
| React를 Github Page에 Publish(게시)하기 (0) | 2020.11.22 |
Comments


