Recent Posts
Recent Comments
HEROJOON 블로그(히로블)
React 프로젝트 생성하기 본문
반응형
React란
페이스북에서 제공하는 자바스크립트 라이브러리 오픈소스입니다.
목표
- React 환경 설치
- React 프로젝트 생성해서 띄워보기
사전준비
1. nodejs 설치
2. npx 설치
실전
- 요약 -
1. nodejs 설치
2. npx 설치
3. React 프로젝트 생성
4. React 프로젝트 띄워보기
1. nodejs 설치
: 아래 nodejs 사이트에서 nodejs를 설치해줍니다. nodejs를 설치하면 자동으로 npm이 함께 설치됩니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치 후 아래 명령어를 이용하여 설치된 것을 확인합니다. 명령어 입력시 버전이 출력되면 정상적으로 설치된겁니다.
*아래 명령어를 어디에 입력해야 하는지 헷갈린다면? 더보기 클릭.
더보기

1. nodejs를 Windows에 설치한 경우
방법1) 환경변수 설정 후 cmd창에서 아래 명령어를 입력하면 됩니다.
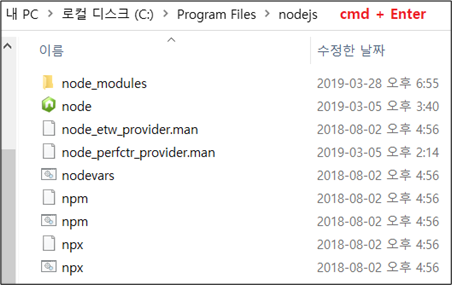
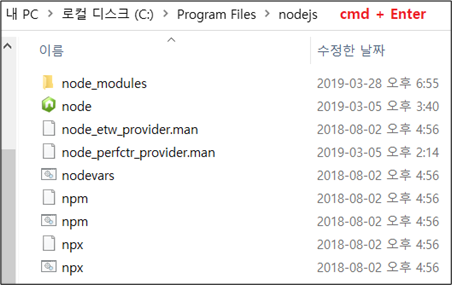
방법2) 환경변수 설정을 하지 않았다면 아래처럼 nodejs가 설치된 위치의 navigation에다가 cmd를 입력후 Enter를 치면 cmd창이 띄워집니다. 이곳에 node -v, npm -v를 입력하면 됩니다.

2. nodejs를 Linux에 설치한 경우
: terminal창에 입력하면 됩니다.
node -v
npm -v2. npx 설치
# npx 설치
npm install npx -g
# npx 설치 확인 (버전이 출력되면 정상적으로 설치된겁니다.)
npx -v3. React 프로젝트 생성
# React 프로젝트 생성 (시간이 좀 걸려요..!)
# npx create-react-app {프로젝트명}
npm create-react-app my-react-app4. React 프로젝트 띄워보기
# 생성한 React 프로젝트 루트로 이동하기
# cd {프로젝트명}
cd my-react-app
# React 프로젝트 띄우기
npm start-접속 URL : localhost:3000
: 생성된 React 프로젝트의 기본 주소값을 localhost:3000입니다.
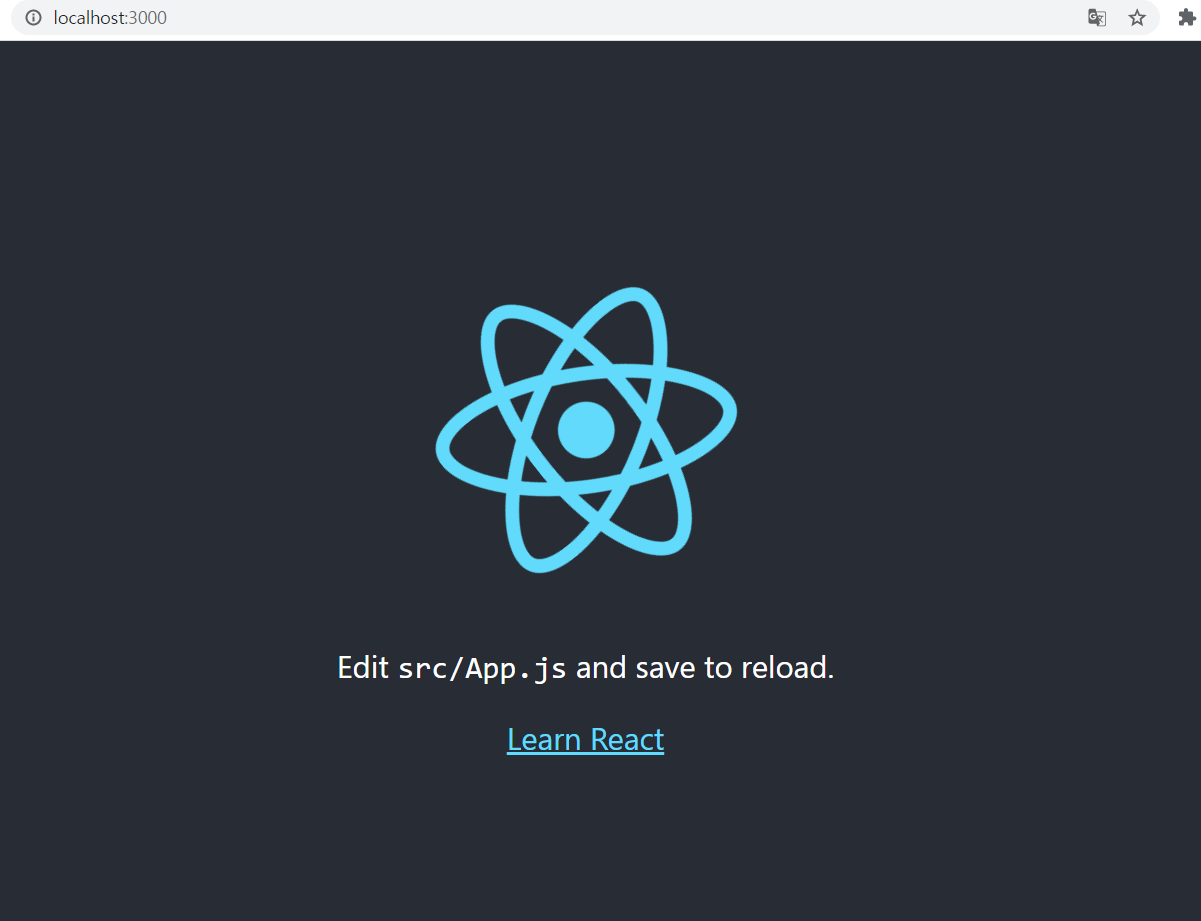
-결과 화면

반응형
'Frontend' 카테고리의 다른 글
| VueJS 프로젝트에 favicon 적용하기 (0) | 2020.11.30 |
|---|---|
| [HTML] table 가운데 정렬하기 (1) | 2020.11.29 |
| React를 Github Page에 Publish(게시)하기 (0) | 2020.11.22 |
| Javascript var, let, const 차이 (1) | 2020.06.04 |
| Froala Editor License Key 세팅 (By AngularJS) (1) | 2020.04.10 |
Comments



