Recent Posts
Recent Comments
HEROJOON 블로그(히로블)
vue-cli 설치 및 vue 프로젝트 생성 (Vue 버전 2, 3) 본문
반응형
선행되어야 할 것
NPM 명령어를 사용하기 위해서 Node를 설치해줍니다.
Node 설치 시, NPM도 함께 설치됩니다.
- Node 설치 URL: https://nodejs.org/ko
vue-cli란? Vue Command Line Interface (Vue 명령줄 인터페이스) 입니다.
vue-cli 명령어를 이용하여 Vue 프로젝트 생성시 설정할 수 있는 옵션들을 쉽게 셋업할 수 있고, 빠르게 Vue 프로젝트 구성을 할 수 있습니다.
Vue 버전 2
1. [Vue 2] vue-cli 설치하기
# vue-cli 설치 (vue 터미널 명령어를 사용하기 위해서 설치합니다.)
npm install -g vue-cli
# vue-cli 설치 확인
vue --version
# 만약 설치한 vue-cli를 제거하고 싶다면 아래 명령어를 실행시켜 줍니다.
# 만약 아래 명령어로 제거되지 않는다면 Vue 버전3의 uninstall 명령어로 제거해봅니다.
# Vue 버전3의 uninstall 명령어: npm uninstall -g @vue/cli
npm uninstall -g vue-cli
2. [Vue 2] 프로젝트 생성하기
# vue 프로젝트 생성
# vue init webpack 프로젝트명
vue init webpack vue-project
3. [Vue 2] 프로젝트 lib 다운로드 받기
# vue 프로젝트 package.json에 정의된 lib를 다운로드 받아줍니다.
# package-lock.json파일이 있다면 package.json파일이 아닌 package-lock.json의 lib가 다운로드 됩니다.
# VueJS 프로젝트에서 아래 명령어를 실행시켜 줍니다.
npm install
4. [Vue 2] 프로젝트 실행하기
# vue 프로젝트를 실행시켜 줍니다.
# 웹이 띄워지면 터미널에 웹 접속주소가 표시되니 해당 주소로 접속하여 기본 vue 화면을 확인합니다.
# http://localhost:3000 혹은 http://localhost:8080으로 웹이 실행됩니다.
# vue 2 프로젝트 포트 변경하는 방법: https://herojoon-dev.tistory.com/130
npm run dev
5. [Vue 2] 프로젝트 빌드하기
vue run build
Vue 버전 3
1. [Vue 3] vue-cli 설치하기
# vue-cli 설치 (vue 터미널 명령어를 사용하기 위해서 설치합니다.)
npm install -g @vue/cli
# vue-cli 설치 확인
vue --version
# vue-cli 최신버전으로 업데이트 하고 싶으시면 아래 명령어를 실행시켜 줍니다.
npm update -g @vue/cli
# vue-cli를 원하는 버전으로 업데이트 혹은 다운그레이즈 하고 싶으시면 아래 명령어를 실행시켜 줍니다.
# npm install -g @vue/cli@버전 정보
ex) npm install -g @vue/cli@5.0.8
# 만약 설치한 vue-cli를 제거하고 싶다면 아래 명령어를 실행시켜 줍니다.
# 만약 아래 명령어로 제거되지 않는다면 Vue 버전2의 uninstall 명령어로 제거해봅니다.
# Vue 버전2의 uninstall 명령어: npm uninstall -g vue-cli
npm uninstall -g @vue/cli
2. [Vue 3] 프로젝트 생성하기
Vue 버전 3에서는 프로젝트 생성 방법을 3가지로 제공합니다.
2-1. [Vue 3] 프로젝트 생성 방법 1 - vue 터미널을 이용한 프로젝트 생성
# vue 프로젝트 생성
# vue create 프로젝트명
vue create vue-project

2-2. [Vue 3] 프로젝트 생성 방법 2 - vue ui를 이용한 프로젝트 생성
# Vue 버전 3부터는 vue ui를 지원하는데, ui에서 간편하게 프로젝트를 생성할 수 있습니다.
# 아래 명령어를 이용하여 ui를 띄운 후
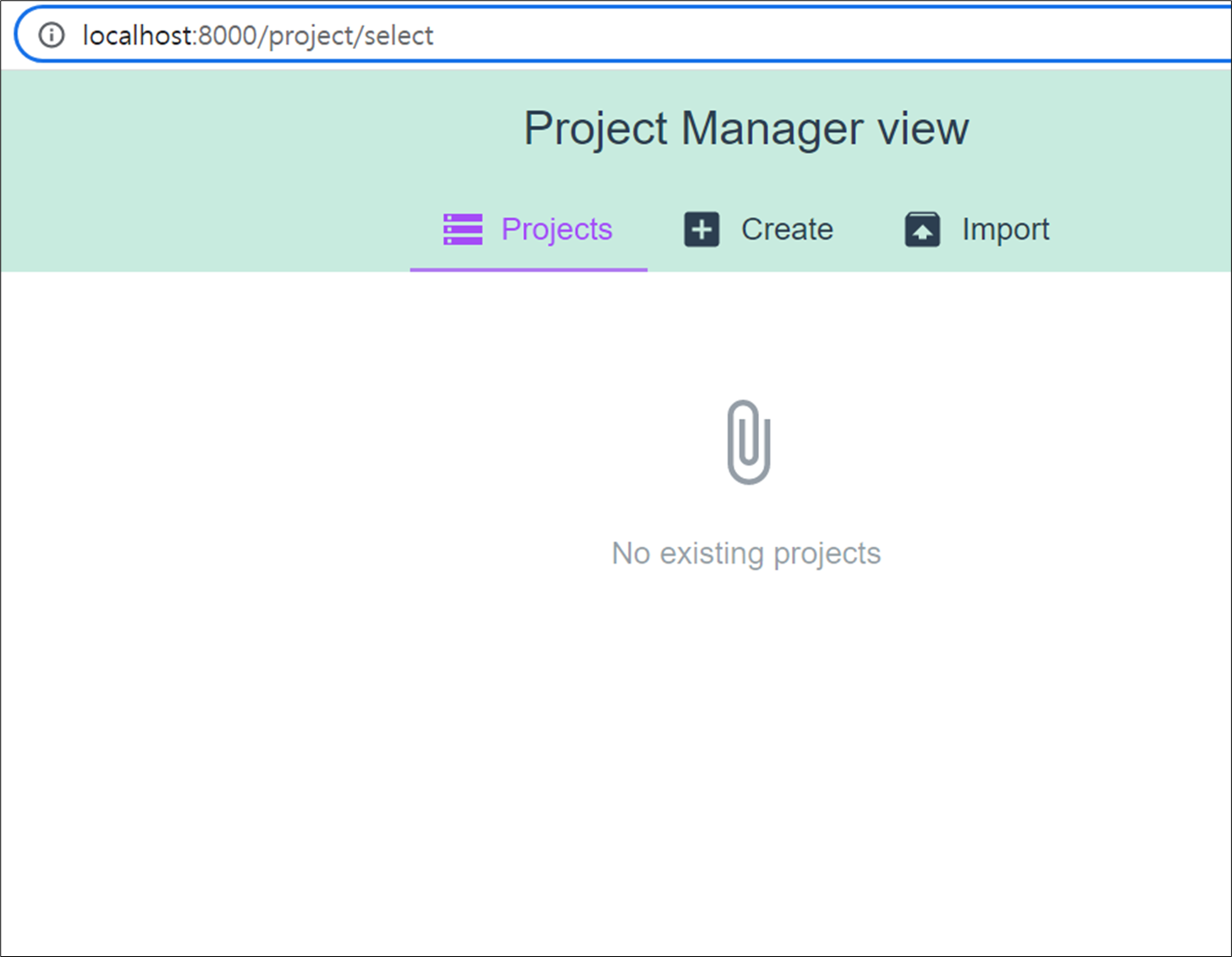
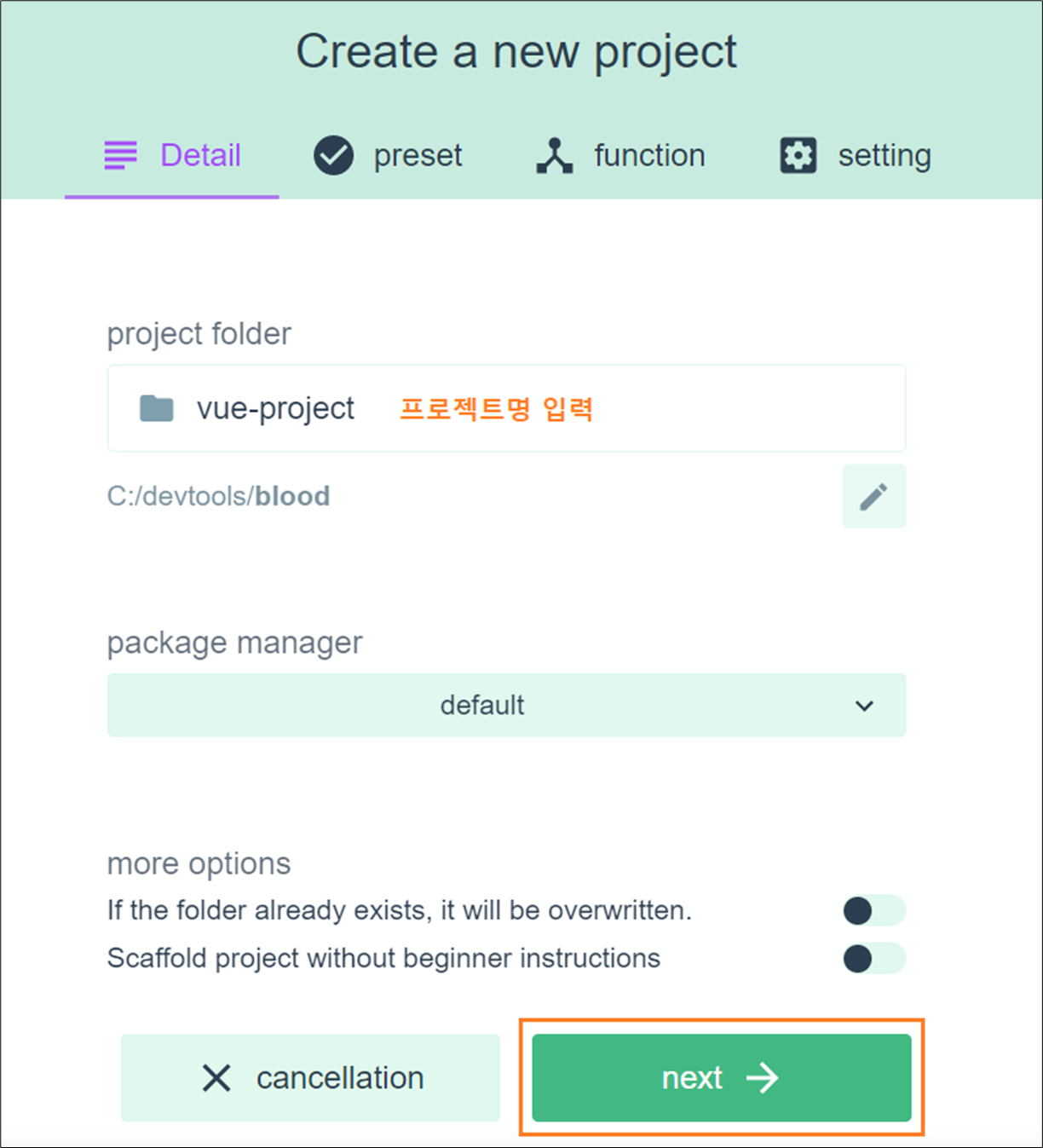
# 프로젝트 관리 주소인 http://localhost:8000/project/select으로 접속합니다.
vue ui




프로젝트 생성까지 시간이 조금 걸립니다.

프로젝트 생성이 완료되면 오른쪽 아래에 Project created 팝업이 표시됩니다.

2-3. [Vue 3] 프로젝트 생성 방법 3 - Vue 버전 2 템플릿으로 프로젝트 생성
# Vue 버전 2의 템플릿으로 프로젝트를 생성하기 위하여 명령어를 실행합니다.
# i는 install이라는 의미입니다.
npm i -g @vue/cli-init
# vue 프로젝트 생성
vue init webpack vue-project
# 만약 설치한 @vue/cli-init을 제거하고 싶다면 아래 명령어를 실행해줍니다.
npm uninstall -g @vue/cli-init
3. [Vue 3] 프로젝트 실행하기
# vue 프로젝트를 실행시켜 줍니다.
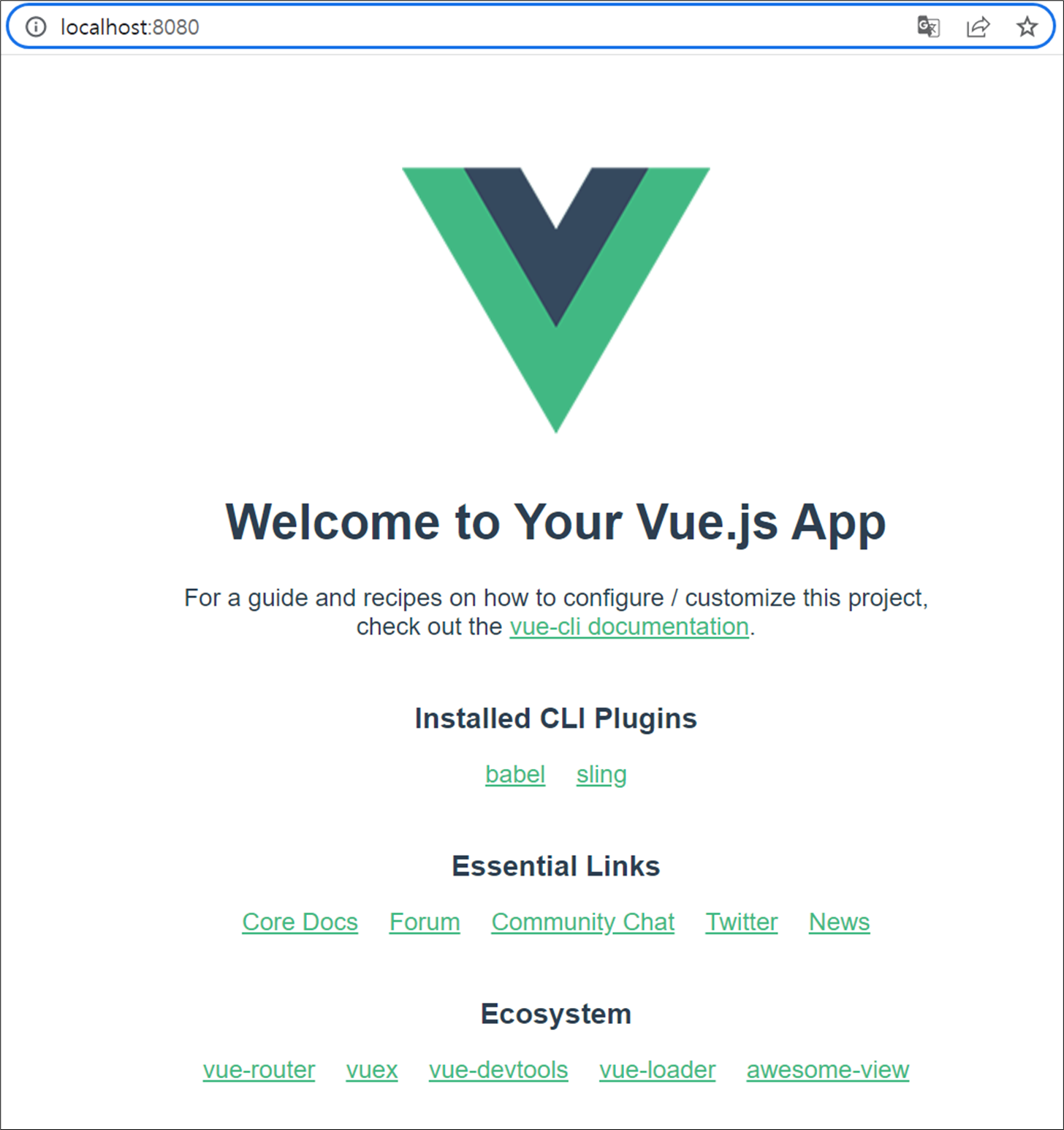
# 아래 명령어를 실행하면 기본적으로 http://localhost:8080으로 웹이 실행됩니다.
# http://localhost:8080으로 접속하여 기본 vue 화면을 확인합니다.
npm run serve
# Vue 버전 2 템플릿으로 생성한 vue 프로젝트는 아래 명령어로 실행시켜 줍니다.
# 웹이 띄워지면 터미널에 웹 접속주소가 표시되니 해당 주소로 접속하여 기본 vue 화면을 확인합니다.
# http://localhost:3000 혹은 http://localhost:8080으로 웹이 실행됩니다.
# vue 2 프로젝트 포트 변경하는 방법: https://herojoon-dev.tistory.com/130
npm run dev
VueJS Document
- Vue 버전 3: https://vuejs.org/guide/introduction.html
- Vue 버전 2: https://v2.vuejs.org
반응형
'Frontend' 카테고리의 다른 글
| vue 프로젝트에서 API 호출하기 (Vue 버전 2) (0) | 2022.04.10 |
|---|---|
| vue 프로젝트 포트 변경하기 (Vue 버전 2) (0) | 2022.04.10 |
| NuxtJS 프로젝트 생성하기 (1) | 2021.08.15 |
| VueJS 프로젝트에 favicon 적용하기 (0) | 2020.11.30 |
| [HTML] table 가운데 정렬하기 (1) | 2020.11.29 |
Comments



