HEROJOON 블로그(히로블)
React를 Github Page에 Publish(게시)하기 본문
환경
- Front : React
- Source Repository: Github Repository
- Web Hosting Service: Github Page
목표
Github Repository와 Github Page를 이용하여 React Source를 내 로컬환경이 아닌 웹상에 손쉽게 띄울 수 있습니다.

사전준비
크게보면 1) React Source, 2) Github 계정이 필요합니다.
우리가 할 것 요약
1. Github Repository
1-1. Github 계정 생성 & React Project를 Github Repository에 Push
*여기서 중요한 건 React 프로젝트를 웹으로 띄우는 것이니까 아래부분을 중점적으로 설명할 예정입니다.
2. React
2-1. npm install gh-pages명령어를 이용해서 라이브러리 설치.
2-2. publishing할 Github Page의 주소 설정.
2-3. React프로젝트에 build(빌드), publish(게시) 명령어 추가
2-4. 추가한 명령어로 React 프로젝트 게시하기
3. Github Page
3-1. React에서 build & publish된 Github Repository의 gh-pages Branch를 Github Page로 서비스
4. Github Page 제거하기
실전
1. Github Repository
- React Project 생성 참고: herojoon-dev.tistory.com/76
React 프로젝트 생성하기
React란 페이스북에서 제공하는 자바스크립트 라이브러리 오픈소스입니다. 목표 React 환경 설치 React 프로젝트 생성해서 띄워보기 사전준비 1. nodejs 설치 2. npx 설치 실전 - 요약 - 1. nodejs 설치 2. npx
herojoon-dev.tistory.com
- React Project Github에 Push하기 참고: herojoon-dev.tistory.com/10
[Git] 로컬 프로젝트를 GitHub에 Push하기
1. 로컬환경에 Project 만들기 : 로컬환경에 Project를 생성합니다. 2. GitHub에 빈 Repository 만들기 !주의 : Repository 생성 시 Initialize this repository with a README는 체크하지 말 것. (Repository 생..
herojoon-dev.tistory.com
2. React
2-1. npm install gh-pages명령어를 이용해서 라이브러리 설치.
(gh-pages 라이브러리는 Github Page에 파일을 게시할 수 있도록 기능을 제공합니다.)
# gh-pages 라이브러리 설치
npm install gh-pages2-2. publishing할 Github Page의 주소 설정.
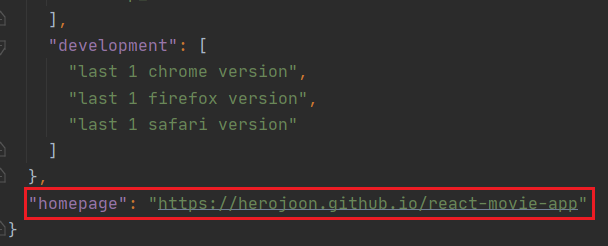
# 입력 위치: {프로젝트 루트}/package.json
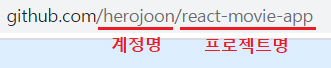
# 추가할 내용: "homepage": "https://{github 계정명}.github.io/{프로젝트명}"
"homepage": "https://herojoon.github.io/react-movie-app"*아래 Github Repository 기준으로 계정명과 프로젝트명을 입력하면 됩니다.


2-3. React프로젝트에 build(빌드), publish(게시) 명령어 추가
# 입력 위치: {프로젝트 루트}/package.json
# 추가할 내용: 빌드, 게시 명령어
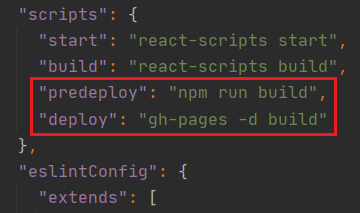
"scripts": {
"predeploy": "npm run build", // 빌드 명령어
"deploy": "gh-pages -d build" // 게시 명령어
},
2-4. 추가한 명령어로 React 프로젝트 게시하기
# 추가한 deploy명령어를 실행합니다.
# deploy명령어를 실행하면 predeploy명령어가 선 동작합니다.
npm run deploy
3. Github Page
3-1. React에서 build & publish된 Github Repository의 gh-pages Branch를 Github Page로 서비스
npm run deploy명령어 수행 후 Github Repository에 가보면 gh-pages라는 branch가 생성되어 있을 겁니다.

gh-pages라는 이름으로 생성되는 이유는 기본이 gh-pages로 되어 있기 때문입니다.
{프로젝트 루트}/node_modules/gh-pages/bin/gh-pages.js를 살펴보면 branch명 변경가능한 option을 제공합니다.

gh-branch는 Github Repository의 프로젝트가 public이든 private이든 생성됩니다.
(private이면 publish할때 git계정을 요구할거예요.)
여튼 프로젝트의 public/private설정이 gh-pages branch생성에는 영향이 없다는 걸 말해드리고 싶어서요.
private repository로 publish할 경우 git계정 에러가 날 수 있는데 이부분은 아래처럼 해결했습니다.
궁금하시면 더보기 클릭.
오류명:
Fatal: HttpRequestException encountered.
bash: /dev/tty: No such device or address
error: failed to execute prompt script (exit code 1)
fatal: could not read Username for 'https://github.com': Invalid argument
해결:
git config --global credential.helper wincred
위 명령어는 windows에 저장된 git 자격증명을 사용하겠다는 것인데 private repository로 push할때 사용자 계정을 자동으로 읽을 수 있게 하여 push에 성공한 듯 합니다.
다시돌아와서 우리가 가야할 곳은 Github Repository에 있는 프로젝트의 Settings예요.

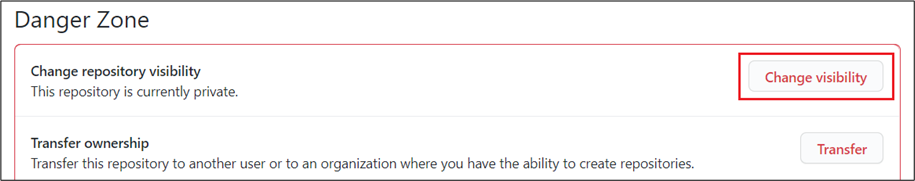
GitHub Pages를 활성화 시키려고 보니 Github Repository의 프로젝트가 private일 경우에는 아래와 같은 화면이 출력됩니다.
private일 경우에는 Upgrade 과금을 하면 Github Page 게시가 가능하고,
public일 경우에는 무료로 Github Page 게시가 가능합니다.

Github Repository의 프로젝트를 public으로 변경합니다.

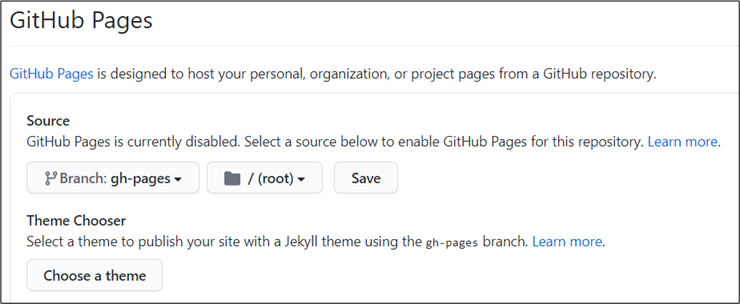
GitHub Pages의 화면이 아래처럼 변경됩니다.

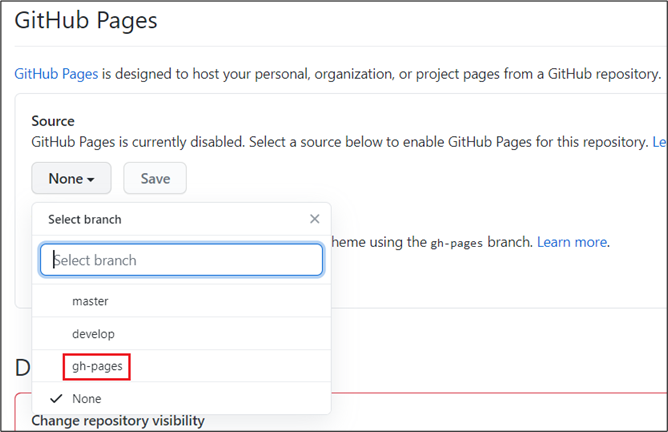
아래와 같이 gh-pages branch를 선택합니다.

/ (root) 상태로 두고 Save를 클릭합니다.

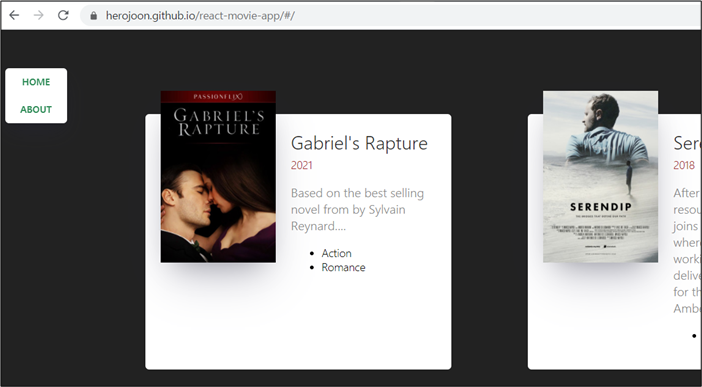
Github Page가 생성되었습니다. 아래 생성된 Github 주소로 접근하여 화면을 확인합니다.

Github Page가 정상적으로 출력되는 것을 확인할 수 있습니다.
https://herojoon.github.io/react-movie-app/#/

4. Github Page 제거하기
Github Page에 웹을 게시했지만 지우고 싶을때도 있잖아요.
그래서 제거하는 방법을 알려드립니다.
우선 아래처럼 gh-pages라는 branch가 있으면 Github Page를 제거할 수 없다고 문구가 나와요.
그래서 Github Page에 게시된 웹을 제거하기 위해 이 branch를 제거할 거예요.

4-1. Github Repository 프로젝트의 branch제거

Github Page에 게시된 gh-pages branch를 제거해줍니다.
# git push origin --delete {branch명}
git push origin --delete gh-pages4-2. Github Page 제거
Github Repository 프로젝트의 Settings로 이동합니다.

GitHub Pages - Source 아래에 "GitHub Pages is currently disabled."라는 문구가 있으면 Github Page가 제거된 것입니다. 만약 비활성화 되어 있지 않다면, [None]위치의 Selectbox를 None으로 변경 후 Save해주세요.

참고
노마드코더 "클론 코딩 영화 평점 웹서비스" nomadcoders.co/react-fundamentals
ReactJS로 영화 웹 서비스 만들기 - 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'Frontend' 카테고리의 다른 글
| [HTML] table 가운데 정렬하기 (1) | 2020.11.29 |
|---|---|
| React 프로젝트 생성하기 (1) | 2020.11.23 |
| Javascript var, let, const 차이 (1) | 2020.06.04 |
| Froala Editor License Key 세팅 (By AngularJS) (1) | 2020.04.10 |
| AngularJS 1.x Dynamic Value 사용하기 (0) | 2020.04.06 |


