HEROJOON 블로그(히로블)
Javascript var, let, const 차이 본문
Javascript에서는 변수나 상수 선언 시 var, let, const를 사용합니다.
가끔 헷갈리기 때문에 정리를 해보겠습니다.
아래 내용이 다 이해되었다면 당신은 능력자입니다ㅎㅎ (∩▽∩)
| Javascript 선언 | 구분 | 범위 | 초기값 선언 |
| var ex) var name = "hj"; |
변수 선언 | 전역 혹은 지역(함수) 단위 | 초기값을 선언하지 않으면 undefined 값을 갖게됨. |
| let ex) let name = "hj"; |
변수 선언 | 블록 단위 | 초기값을 선언하지 않으면 undefined 값을 갖게됨. |
| const ex) const name = "hj"; |
상수 선언 | 블록 단위 | 반드시 초기값을 넣어주어야함. |
"개발하다가 진짜 헷갈리는거 궁금했던거 딱 두가지만 알아보아요."
1. var, let 초기값이 undefined일 경우, null일 경우 동작 확인.
2. var, let, const 범위 알기.
1. var, let 초기값이 undefined일 경우, null일 경우 동작 확인.
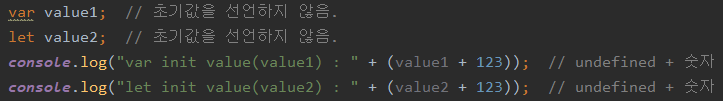
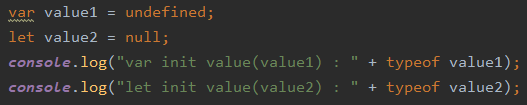
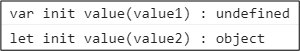
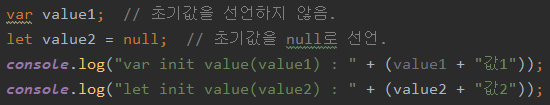
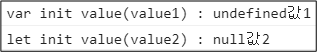
"일단, 초기값을 선언하지 않으면 진짜 undefined가 들어가 있나?"

>> 출력 "var와 let으로 선언한 변수에 undefined 값이 들어가 있네요."

### Number 연산 테스트 ###
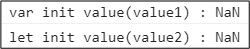
"undefined 값을 가진 value1, value2에 number 연산을 하면? 에러날까?"

>> 출력 "NaN이 출력되네요. NaN(Not a Number = 숫자가 아님 혹은 연산과정에서 잘못된 입력을 받은 경우)"
(NaN 참고 : https://ko.wikipedia.org/wiki/NaN)

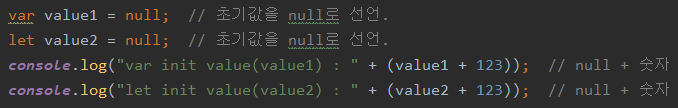
"초기값이 null인 경우에도 NaN이 출력될까?"

>>출력 "숫자가 출력됨. -> 초기값이 null일때 숫자 연산을 하게되면 null이 0으로 변환되어 연산됨."

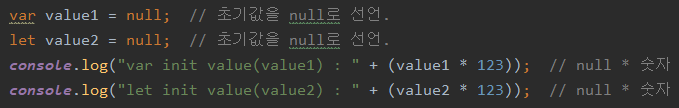
"정말 0으로 변환되어 계산된 것인지, 그냥 123 숫자만 출력된 것인지 확인해볼까요?"

>> 출력 "덧셈을 곱셈으로 바꾸었더니 123이 아닌 0이 출력되었어요. null이 0으로 변환되었다는 뜻이죠."

### Boolean 테스트 ###
"undefined값을 가진 value1, value2를 boolean으로 사용하려 한다면?"

>> 출력 "undefined가 false로 변환됨."

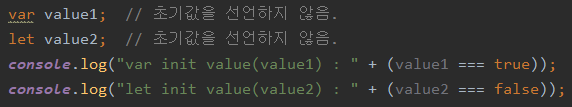
"그럼 value2 === false하면 true가 나오겠지?"

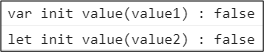
>> 출력 "앗.. 위에는 false 인정. 근데 아래는 왜 false일까."

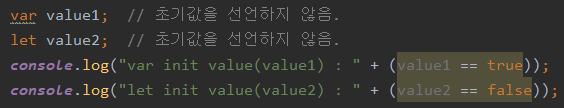
"===(일치 연산자, 값 뿐만 아니라 자료형까지 엄격하게 비교)를 써서 그런가? value2 == false하면 true가 나오겠지?"

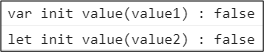
>> 출력 "이번에도 false가 나오다니.. 왜??"

이유는 이렇습니다.
==의 경우 값을 비교해야하는데 undefined와 null모두 값이 정의되어 있지 않다.
그러므로 undefined(값 없음)과 Boolean(값이 정의됨)인 false를 비교하면 false가 나오는 것이다.
null(값이 비어있음)과 Boolean(값이 정의됨)인 false를 비교해도 false가 나온다.
다른 예로 undefined == null의 값은 true가 나온다. 이것도 위의 논리와 같은 것인데
undefined(값 없음) == null(값이 비어있음) 이므로 true가 나오는 듯 하다.
그러면 underined === null의 값도 true일까?? 정답은 false이다.
그 이유는 둘 다 값이 없긴 하지만 자료형은 다르기 때문이다.
(**Javascript에서 typeof를 붙이면 자료형을 출력해줍니다.)

>> 출력

그렇다면 재밌는거 해볼까요.
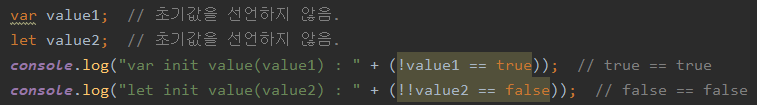
undefined, null을 강제 변환하여 Boolean으로 비교할 수는 있습니다.
어떻게?
이렇게.

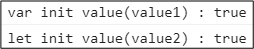
>> 출력 "undefined를 !(논리부정 연산자)를 이용해서 강제 형변환으로 undefined -> false -> true로 변환하고 Boolean형인 true와 동등비교를 진행하면 true == true이므로 결과값으로 true가 나오게 됩니다."
"아래도 마찬가지로 undefined -> false -> true -> false로 강제 변환한 값을 Boolean false와 동등비교를 진행하면
false == false이므로 결과값으로는 true가 나오게 됩니다.
하지만 굳이 이렇게 쓸 필요는 없겠죠^^;;"

- 동등연산자(==) : 값을 비교.
- 일치연산자(===) : 값 뿐만 아니라 자료형까지 엄격하ㅔ 비교.
** Boolean의 경우 초기값이 null일 때, 동작이 위와 같기 때문에 undefined 테스트로 마무리함.
### 문자열 테스트 ###
"undefined, null값을 가진 value1, value2을 문자열과 함께 출력하면 어떨까?"

>> 출력 "undefined, null 모두 문자열로 출력되네요."

var, let에 초기값이 undefined일 경우, null일 경우 동작 확인을 완료했습니다. (⊙. ⊙ⅲ)
2. var, let, const 범위 알기.
var, let, const의 범위를 요약하면 아래와 같습니다.
| Javascript 선언 | 범위 |
| var | 전역 혹은 지역(함수) 단위 |
| let | 블록 단위 |
| const | 블록 단위 |
"근데.. 전역, 지역, 블록?? 뭔가 어렵다.
쉽게 풀어써보겠습니다.
제일 중요한건 블록 단위만 알면 쉽습니다.
참고로 블록 단위란 중괄호{}로 쌓여진 범위가 하나의 블록이 됩니다."
"블록 단위 안에 let으로 변수를 선언 후 출력해보겠습니다."

>> 출력 "let으로의 변수 선언과 값 출력이 모두 블록 단위 안에 있기 때문에 값이 잘 출력됩니다."

"그렇다면, let 변수값 출력을 블록 단위 외부에서 한다면 어떻게 될까?"

>> 출력 "let으로 선언한 변수를 블록 단위 밖에서 출력하고자 할때,
출력하고자 하는 선언된 변수를 찾지 못해서 ReferenceError를 발생시킵니다.
let으로 선언한 변수는 블록 단위 안에서만 사용 가능하기 때문에 블록 외부에서는 선언된 변수를 찾을 수 없습니다."

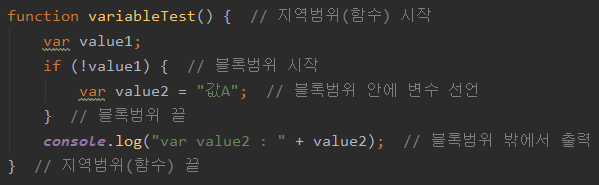
"변수선언을 let이 아닌 var로 선언하여 블록 단위 외부에서 출력해보겠습니다."

>> 출력 "변수를 var로 선언하여 출력 시, 블록 단위 밖에서도 잘 출력됩니다."

"위를 보면 var가 let보다 범위가 더 넓다는 것을 알 수 있습니다.
결론적으로 상수인 const를 제외한 변수선언을 할때 좁은영역의 let을 주로 사용하는게 안전해보이며,
var의 경우 var의 영역을 정확히 알고 쓰는게 중요할 것 같습니다."
'Frontend' 카테고리의 다른 글
| React 프로젝트 생성하기 (1) | 2020.11.23 |
|---|---|
| React를 Github Page에 Publish(게시)하기 (0) | 2020.11.22 |
| Froala Editor License Key 세팅 (By AngularJS) (1) | 2020.04.10 |
| AngularJS 1.x Dynamic Value 사용하기 (0) | 2020.04.06 |
| Javascript Checkbox, Radio Button 사용하기 (0) | 2020.03.22 |


