Recent Posts
Recent Comments
HEROJOON 블로그(히로블)
Javascript Map, List 사용하기(Vuejs) 본문
반응형
목차
- forEach를 이용하여 list value 읽어오기
- list value(map)안에 있는 list value(map) 값 변경하기
- list와 list 합치기
샘플 코드 (by herojoon)
예제
dataMaps: [ // 초기 샘플 데이터
{
no: 1,
name: 'herojoon',
age: 17,
address: 'seoul',
favoriteColors: [
{
favoriteNo: 1,
color: 'blue'
},
{
favoriteNo: 2,
color: 'red'
}
]
},
{
no: 2,
name: 'chulsoo',
age: 19,
address: 'suwon',
favoriteColors: [
{
favoriteNo: 1,
color: 'yellow'
},
{
favoriteNo: 2,
color: 'white'
}
]
},
{
no: 3,
name: 'younghee',
age: 18,
address: 'busan',
favoriteColors: [
{
favoriteNo: 1,
color: 'black'
},
{
favoriteNo: 2,
color: 'green'
}
]
}
]
1. forEach를 이용하여 list value 읽어오기
/**
* method: getValueOfList()
* 설명: forEach를 이용하여 list value 읽어오기
* 예제: [].forEach((value, index) => {})
*/
getValueOfList() {
this.dataMaps.forEach((value, index) => { // value: list의 각 값, index: list의 해당 index값.
console.log('## index: ' + index + '번째의 값: ' + JSON.stringify(value))
console.log('## index: ' + index + '번째의 name: ' + value['name'])
})
}<1. 실행결과>
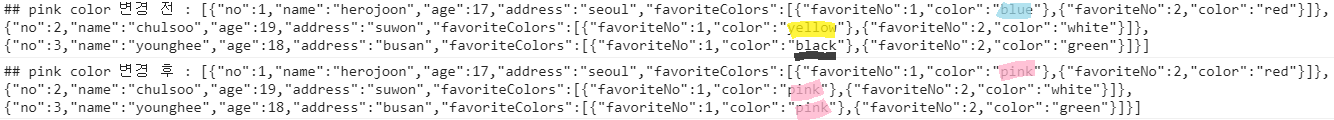
2. list value(map)안에 있는 list value(map) 값 변경하기
/**
* method: putValueOfList()
* 설명: list value(map)안에 있는 list value(map) 값 변경하기
* 예제: key = value (=해당 key에 value를 넣고), [].push(map value) (=변경된 map을 list에 담아준다.)
*/
putValueOfList() {
console.log('## pink color 변경 전 : ' + JSON.stringify(this.dataMaps))
let afterMaps = []
this.dataMaps.forEach((value, index) => {
if (value['favoriteColors'] === undefined || value['favoriteColors'].length < 1) {
return false
}
value['favoriteColors'].forEach((color_value, color_index) => {
if (color_value['favoriteNo'] === 1) { // favoriteNo가 1일 경우에만 color를 pink로 변경.
value['favoriteColors'][color_index]['color'] = 'pink'
}
})
afterMaps.push(value) // 변경된 값을 list에 담아줌.
})
this.dataMaps = afterMaps
console.log('## pink color 변경 후 : ' + JSON.stringify(this.dataMaps))
}<2. 실행결과>
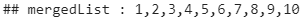
3. list와 list 합치기
/**
* method: listConcatTest()
* 설명: list와 list 합치기
* 예제: aList와 bList를 합친다.
*/
listConcatTest() {
let aList = [1, 2, 3, 4, 5]
let bList = [6, 7, 8, 9, 10]
let mergedList = aList.concat(bList)
console.log('## mergedList : ' + mergedList)
}<3. 실행결과>
반응형
'Frontend' 카테고리의 다른 글
| Froala Editor License Key 세팅 (By AngularJS) (1) | 2020.04.10 |
|---|---|
| AngularJS 1.x Dynamic Value 사용하기 (0) | 2020.04.06 |
| Javascript Checkbox, Radio Button 사용하기 (0) | 2020.03.22 |
| AngularJS 1.x route에 param 설정하기 (1) | 2020.03.22 |
| Jquery Scroll값 위치로 이동하기(aimate 움직임 효과 이용.) (0) | 2020.02.23 |
Comments