HEROJOON 블로그(히로블)
Jquery Scroll값 위치로 이동하기(aimate 움직임 효과 이용.) 본문
1. 환경
- Framework : Spring Boot 2.2.4
- Build : Gradle 5.2
- JDK : JDK8
- Front : JSP
- Rendering : Server Side Rendering
2. 목표
: 리스트 페이지에서 상세 페이지 이동후 다시 리스트 페이지로 돌아올 때 scroll값을 기억할 수 있게 한다.
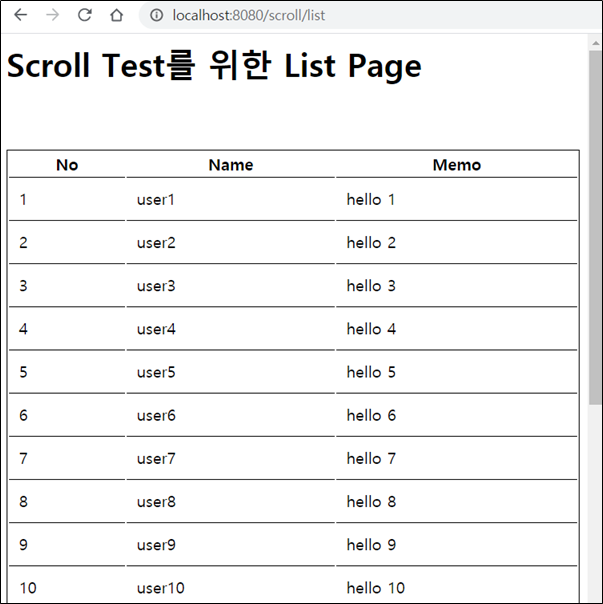
<리스트 페이지>

<상세 페이지>

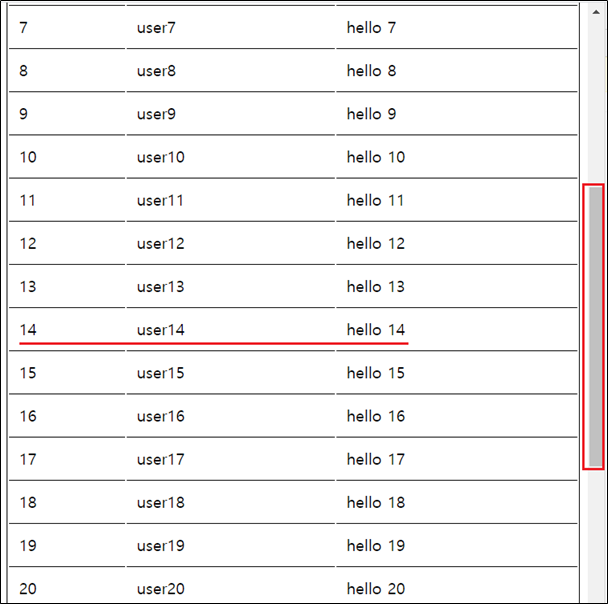
<리스트로 돌아왔을 때 이전 scroll값으로 이동됨>

3. Jquery scrollTop정리
3-1. Jquery CDN 추가
: Jquery scrollTop을 사용하기 위해서 필요한 Jquery lib를 JSP페이지에 추가해준다.


3-2. 스크롤 위치 기억
$('html, body').animate({scrollTop:위치값 넣어줌}, 'duration값 넣어줌')
1) scroll 위치 지정 방법 두가지
: animate를 이용해서 scroll 위치를 이동시켜 주기 때문에 움직임이 보이며 스크롤이 이동된다.
방법1) scroll위치값으로 scroll 위치 지정
$('html, body').animate({scrollTop:scroll값 넣어줌}, 'slow');
방법2) id값으로 scroll 위치 지정
$('html, body').animate({scrollTop:$(#scroll ID값 넣어줌).position().top}, 'slow');
2) Jquery scrollTop의 duration값 설정 (= scroll에 위치값을 넣었을 때 동작하는 speed값.)
: default (400 millisecond), fast (200 millisecond), slow (600 millisecond), 직접지정 가능
3-3. 스크롤 값 가져오기
$(window).scroll(function () {
var scrollHeight = $(document).scrollTop();
);
4. 코드 작성 (by herojoon)
4-1. Controller 작성
package com.example.demojsp.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* jquery scroll 테스트
* by herojoon
* date 2020-02-23
*/
@Controller
@RequestMapping("scroll")
public class ScrollTestController {
/**
* Jquery Scroll을 테스트하기위한 리스트 페이지 이동 함수
* @param no
* @param scrollHeight
* @return
*/
@GetMapping(value = "list")
public ModelAndView scrollListPage(
@RequestParam(value = "no", defaultValue = "0", required = false) Integer no,
@RequestParam(value = "scrollHeight", defaultValue = "0", required = false) Integer scrollHeight) {
// sample list data
List<Map<String, Object>> datas = new ArrayList<>();
for (int i=0; i<31; i++) {
Map<String, Object> data = new HashMap<>();
data.put("no", i+1);
data.put("name", "user" + (i+1));
data.put("memo", "hello " + (i+1));
datas.add(data);
}
ModelAndView mav = new ModelAndView();
mav.setViewName("scroll/list");
mav.addObject("datas", datas);
mav.addObject("no", no);
mav.addObject("scrollHeight", scrollHeight);
return mav;
}
/**
* Jquery Scroll을 테스트하기위한 상세 페이지 이동 함수
* @param no
* @param name
* @param memo
* @param scrollHeight
* @return
*/
@GetMapping(value = "detail")
public ModelAndView scrollDetailPage(
@RequestParam(value = "no") Integer no,
@RequestParam(value = "name") String name,
@RequestParam(value = "memo") String memo,
@RequestParam(value = "scrollHeight", defaultValue = "0", required = false) Integer scrollHeight) {
ModelAndView mav = new ModelAndView();
mav.setViewName("scroll/detail");
mav.addObject("no", no);
mav.addObject("name", name);
mav.addObject("memo", memo);
mav.addObject("scrollHeight", scrollHeight);
return mav;
}
}
4-2. JSP 페이지 생성
1) 리스트 페이지 (dir : scroll/list.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix = "c" uri = "http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<!-- scroll 위치를 명확히 보기 위하여 style을 추가 -->
<style type="text/css">
table {
width: 100%;
border: 1px solid black;
}
td {
padding: 10px 10px 10px 10px;
border-top: 1px solid black;
}
</style>
<title>Scroll Test를 위한 List Page</title>
</head>
<body>
<h1>Scroll Test를 위한 List Page</h1>
<br><br>
<table>
<tr>
<th>No</th>
<th>Name</th>
<th>Memo</th>
</tr>
<c:forEach var="data" items="${datas}">
<tr id="scroll_id_${data.no}" onclick="moveDetailPage(${data.no}, '${data.name}', '${data.memo}')">
<td><c:out value="${data.no}" /></td>
<td><c:out value="${data.name}" /></td>
<td><c:out value="${data.memo}" /></td>
</tr>
</c:forEach>
</table>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script type="text/javascript">
var no = ${no};
var scrollHeight = ${scrollHeight};
/**
* init function
* 1. 동작 : scroll 위치 지정하기
* ## scroll 위치 지정 방법 두가지 ##
* 방법1) scroll값으로 scroll 위치 지정
* 방법2) id값으로 scroll 위치 지정
* 2. 설명 : jquery scrollTop
* $('html, body').animate({scrollTop:위치값 넣어줌}, 'duration값 넣어줌')
* ## duration값 (scroll에 위치값을 넣었을 때 동작하는 speed값.)
* : default (400 millisecond), fast (200 millisecond), slow (600 millisecond), 직접지정 가능
* 3. scroll값 위치 테스트 시에는 아래 1.과 2. 둘 중 하나의 주석만 풀고 테스트 할 것.
*/
$(document).ready(function() {
console.log("##scrollHeight : " + scrollHeight)
// 1. scroll위치 지정방법1 : scroll값으로 scroll 위치 지정
$('html, body').animate({scrollTop:scrollHeight}, 'fast');
// 2. scroll위치 지정방법2 : id값으로 scroll 위치 지정
/*if (no > 0) {
var scrollId = "#scroll_id_" + no;
$('html, body').animate({scrollTop:$(scrollId).position().top}, 'fast');
}*/
});
/**
* scroll이 움직일때마다 scroll값을 전역변수에 넣어줌.
*/
$(window).scroll(function () {
scrollHeight = $(document).scrollTop();
if (scrollHeight != null && scrollHeight != '' && scrollHeight > 0) {
scrollHeight = Math.round(scrollHeight) // scroll값은 소수점까지 있을 수 있기 때문에 반올림 처리
}
});
/**
* move detail page
* @param no
* @param name
* @param memo
*/
function moveDetailPage(no, name, memo) {
location.href = "/scroll/detail?no=" + no
+ '&name=' + encodeURIComponent(name)
+ '&memo=' + encodeURIComponent(memo)
+ '&scrollHeight=' + scrollHeight
}
</script>
</body>
</html>
2) 상세 페이지 (dir : scroll/detail.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix = "c" uri = "http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Scroll Test를 위한 Detail Page</title>
</head>
<body>
<h1>Scroll Test를 위한 Detail Page</h1>
<br><br>
<div>
<span>no : ${no}</span><br>
<span>name : ${name}</span><br>
<span>memo : ${memo}</span><br>
<span>scroll값 : ${scrollHeight}</span>
</div>
<br><br>
<div>
<button onclick="moveListlPage()">scroll 위치 확인하기</button>
</div>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script type="text/javascript">
/**
* move list page
*/
function moveListlPage() {
location.href = "/scroll/list?no=" + ${no}
+ "&scrollHeight=" + ${scrollHeight};
}
</script>
</body>
</html>
'Frontend' 카테고리의 다른 글
| Froala Editor License Key 세팅 (By AngularJS) (0) | 2020.04.10 |
|---|---|
| AngularJS 1.x Dynamic Value 사용하기 (0) | 2020.04.06 |
| Javascript Checkbox, Radio Button 사용하기 (0) | 2020.03.22 |
| AngularJS 1.x route에 param 설정하기 (1) | 2020.03.22 |
| Javascript Map, List 사용하기(Vuejs) (1) | 2020.01.15 |

