HEROJOON 블로그(히로블)
Firebase Admin SDK를 이용한 Push 전송 본문
2020/02/24 - [Backend] - FCM 시작하기
2020/02/24 - [Backend] - Android Studio 환경 셋업
2020/02/28 - [Backend] - Android 앱 프로젝트에 Firebase설정
2020/02/28 - [Backend] - Android 앱 프로젝트에 FCM설정 및 코드작성
2020/02/24 - [Backend] - Firebase Push전송 구현을 위한 준비
2021/08/15 - [Backend] - Push 전송 프로젝트 생성
4. FCM Push발송 API Server 프로젝트 생성 (Sender)
4-1. Firebase Push전송 구현을 위한 준비
4-2. Push 전송 프로젝트 생성
4-3. Firebase Admin SDK를 이용한 Push 전송
- Firebase Admin SDK 의존 Library 추가
- Firebase Admin 인증 초기화
- Push 발송 API 구현 - 특정 기기에 메시지 전송
4-4. FCM 서버 프로토콜을 이용한 Push 전송
목표
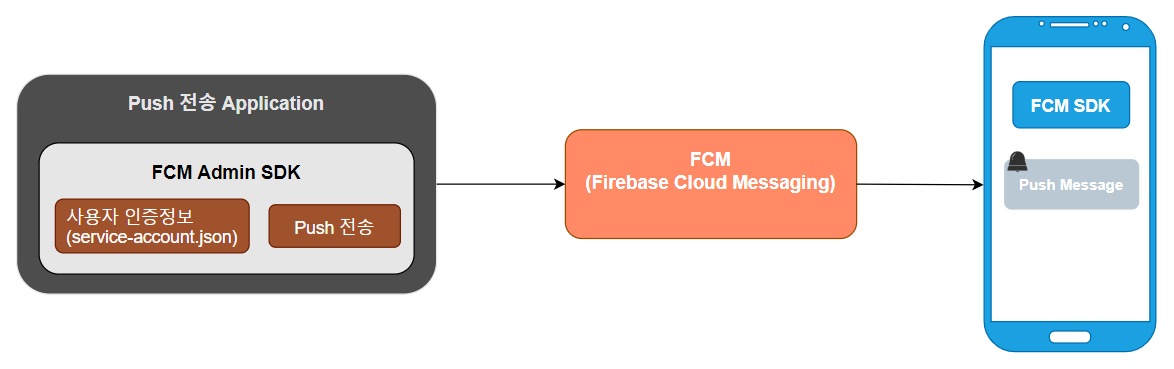
이 글의 목표는 FCM Admin SDK를 이용하여 Android 앱에 Push를 전송하는 것이다.

Firebase Admin SDK 의존 Library 추가
FCM Admin SDK를 사용하기 위한 의존 Library 추가가 필요합니다.
먼저, FCM Admin SDK 가이드 문서로 이동하겠습니다.
Firebase Console URL : https://console.firebase.google.com/
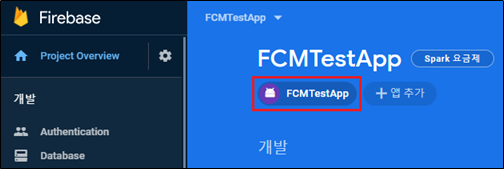
Firebase Console화면에서 프로젝트를 선택합니다.

앱을 선택하여 관리자 화면으로 이동합니다.

서비스 계정 탭을 선택하면 아래 Firebase Admin SDK 화면이 보입니다. [자세히 알아보기]로 이동합니다.

Firebase Admin SDK추가에 대한 설명이 친절하게 작성되어 있습니다.

build.gradle에 아래와 같이 Library를 추가해줍니다.

dependencies {
// Firebase Admin SDK
implementation 'com.google.firebase:firebase-admin:6.8.1'
}
Firebase Admin SDK 의존 Library 추가 완료.
Firebase Admin 인증 초기화
Push를 전송하기 위해서는 내 앱으로 아무나 Push를 전송하면 안되기 때문에 사용자 인증 절차를 거칩니다.
하여 서비스계정의 사용자 인증정보를 가져와 인증을 초기화 해줍니다.
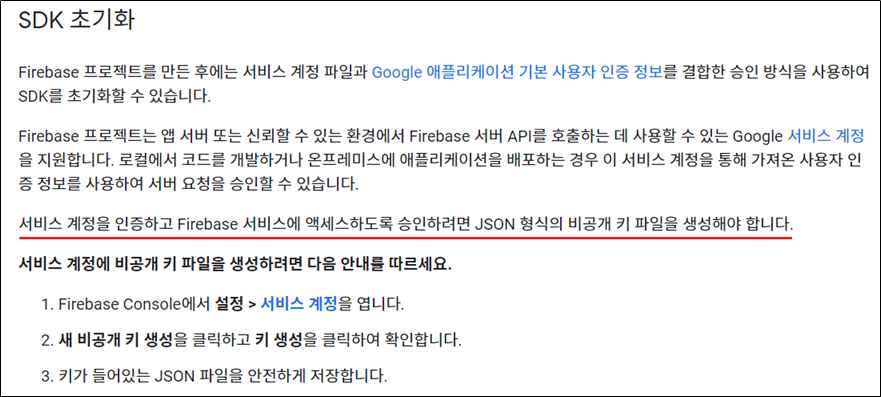
가이드를 보면 인증과 Firebase 기능을 사용하기 위해서는 비공개 키를 생성해야 한다고 하네요.
비공개 키 생성을 위해 아래 안내된 곳으로 이동합니다.

서비스 계정 탭을 보시면 Firebase Admin SDK에 대한 구성을 한눈에 볼 수 있습니다.
사용자 인증 초기화에 필요한 코드도 친절하게 알려줍니다.

정리하면,
FCM Admin SDK의 사용자 인증 초기화를 하기 위해서는
1) 새 비공개 키가 필요하다.
2) 인증 초기화 코드를 내 프로젝트에 넣는다.
가 되겠네요.
저는 생성한 비공개 키를 service-account.json이라는 이름으로 프로젝트에 추가하도록 하겠습니다.
꼭 프로젝트가 아니더라도 다른 곳에 저장해서 사용해도 됩니다.

그리고 사용자 인증 초기화 코드를 추가하겠습니다.
package com.herojoon.pushsender.config;
import com.google.auth.oauth2.GoogleCredentials;
import com.google.firebase.FirebaseApp;
import com.google.firebase.FirebaseOptions;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.io.Resource;
import javax.annotation.PostConstruct;
import java.io.FileInputStream;
@Configuration
public class FirebaseConfig {
@Value("classpath:keystore/service-account.json")
private Resource resource;
@PostConstruct
public void initFirebase() {
try {
// Service Account를 이용하여 Fireabse Admin SDK 초기화
FileInputStream serviceAccount = new FileInputStream(resource.getFile());
FirebaseOptions options = new FirebaseOptions.Builder()
.setCredentials(GoogleCredentials.fromStream(serviceAccount))
.setDatabaseUrl("https://{사용자마다 다름}.firebaseio.com")
.build();
FirebaseApp.initializeApp(options);
} catch (Exception e) {
e.printStackTrace();
}
}
}
*만약 src/main/resources 위치의 리소스를 가져오지 못한다면 C://에 저장하여 절대경로로 테스트 하셔도 됩니다.
Firebase Admin 인증 초기화 완료.
FCM Admin SDK를 이용해서 특정 기기에 메시지 전송
FCM Admin SDK를 통해 특정 기기(기기의 Token을 이용하여)에 메시지 전송을 해보겠습니다.
먼저, 메시지 전송 개발 가이드 문서로 이동합니다. 위에서 이동한 문서 아래를 보면 나와 있습니다.

아래와 같이 예제 코드를 보여주네요.
코드를 복사하여 Push 전송 API를 작성합니다.

보내고자 하는 곳의 토큰 정보도 추가해줘야겠죠?
토큰 얻는 방법은
2020/02/28 - [Backend] - Android 앱 프로젝트에 FCM설정 및 코드작성
를 참고해주세요.
설렘 가득한 메시지를 작성해줍니다.
package com.herojoon.pushsender.controller;
import com.google.firebase.messaging.FirebaseMessaging;
import com.google.firebase.messaging.FirebaseMessagingException;
import com.google.firebase.messaging.Message;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("push")
public class PushController {
@RequestMapping("/send/token")
public String sendToToken() throws FirebaseMessagingException {
// This registration token comes from the client FCM SDKs.
String registrationToken = "토큰을 입력해주세요.";
// See documentation on defining a message payload.
Message message = Message.builder()
.putData("title", "메시지를 보낼거야")
.putData("content", "너에게")
.setToken(registrationToken)
.build();
// Send a message to the device corresponding to the provided
// registration token.
String response = FirebaseMessaging.getInstance().send(message);
// Response is a message ID string.
System.out.println("Successfully sent message: " + response);
return response;
}
}
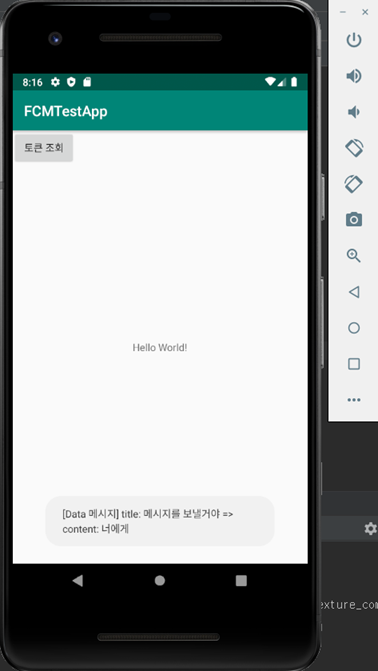
위 API를 호출하여 Push를 전송해봅니다.
두구두구... 아래와 같이 Push가 잘 전송된 것을 확인 할 수 있습니다.

'Backend' 카테고리의 다른 글
| Spring Boot 프로젝트에서 Vuejs 한번에 빌드하기 (12) | 2020.03.16 |
|---|---|
| FCM 서버 프로토콜을 이용한 Push 전송 (6) | 2020.03.05 |
| 성능 테스트 시 고려할 점 (2) | 2020.03.04 |
| Android 앱 프로젝트에 FCM설정 및 코드작성 (0) | 2020.02.28 |
| Android 앱 프로젝트에 Firebase설정 (0) | 2020.02.28 |



