HEROJOON 블로그(히로블)
Android 앱 프로젝트에 FCM설정 및 코드작성 본문
2020/02/24 - [Backend] - FCM 시작하기
2020/02/24 - [Backend] - Android Studio 환경 셋업
2020/02/28 - [Backend] - Android 앱 프로젝트에 Firebase설정
3. FCM App 프로젝트 생성 (Receiver)
3-1. Android Studio 환경 셋업
3-2. Android 앱 프로젝트에 Firebase설정
3-3. Android 앱 프로젝트에 FCM설정 및 코드작성
- Firebase 개발 가이드 문서로 이동하기
- Firebase에서 제공하는 Cloud Messaging Library 추가
- FCM Push를 받기 위한 앱 설정
- FCM Push 테스트를 위한 코드 작성
목표
이 글의 목표는 Android 앱 프로젝트에 FCM(Firebase Cloud Messaging) 설정을 추가하고 Push메시지를 받아볼 수 있도록 기본 코드를 구현하는 것입니다.
또한 Firebase에서 제공하는 Cloud Messaging을 내 앱 프로젝트에 추가하기 위해서 개발 문서를 어떻게 보고 적용해야 하는지도 살피며 진행하면 더 좋을 것 같습니다.
우왕좌왕 하는 시간 줄이며 Push앱을 생성해보아요.
Firebase 개발 가이드 문서로 이동하기
Firebase에서 제공하는 개발 가이드 문서 위치로 이동하겠습니다.
Firebase URL : https://firebase.google.com/
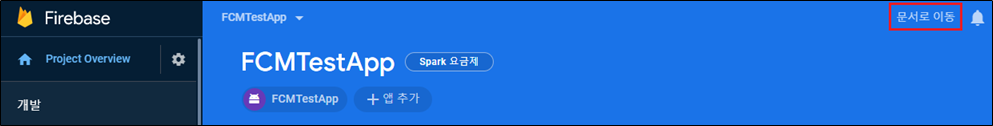
1) [Firebase Console - 프로젝트 선택(ex. FCMTestApp) - 문서로 이동] 순으로 이동합니다.

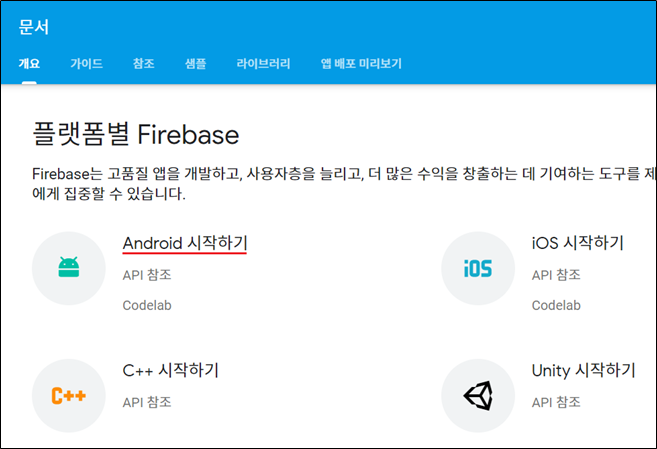
2) Android 앱 개발에 필요한 문서를 볼 것이기 때문에 [Android 시작하기]를 선택합니다.

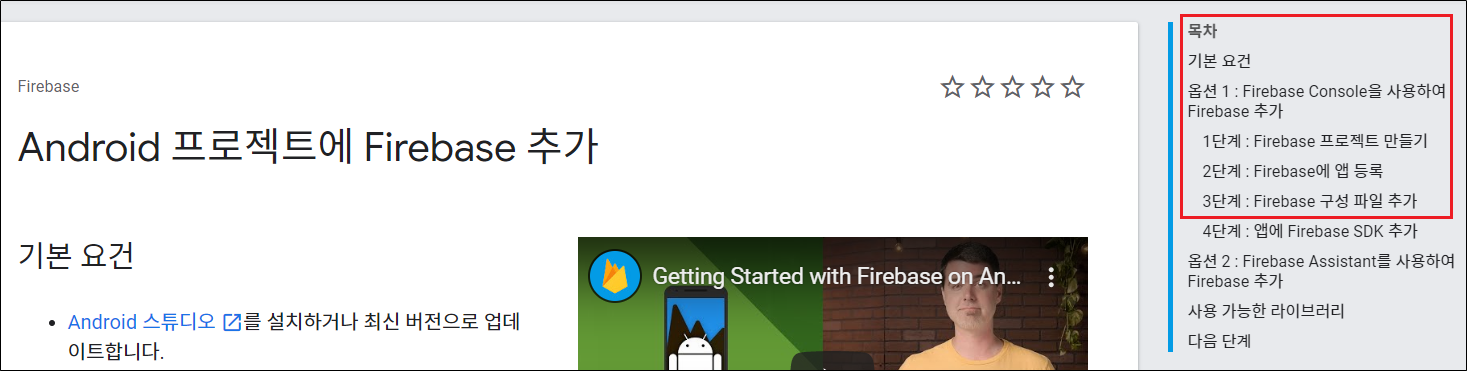
3) 오른쪽 목차를 보면 Firebase 설정 가이드가 친절하게 제공됩니다.
앞서 우리는 3단계까지 모두 완료하였습니다.
4단계는 구글 애널리틱스 설정에 관련된 내용이어서 패스했습니다.

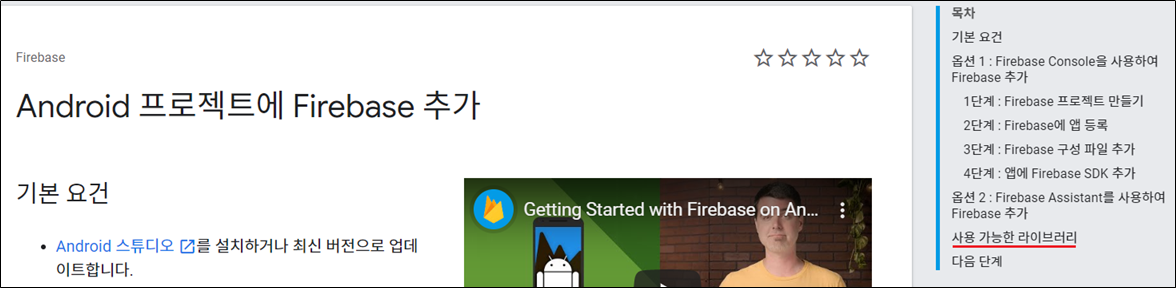
4) Firebase에 대한 설정은 완료했으니 이제 Firebase 제품의 세부 기능을 추가해야합니다.
우리는 Firebase Cloud Messaging을 사용할 것입니다.
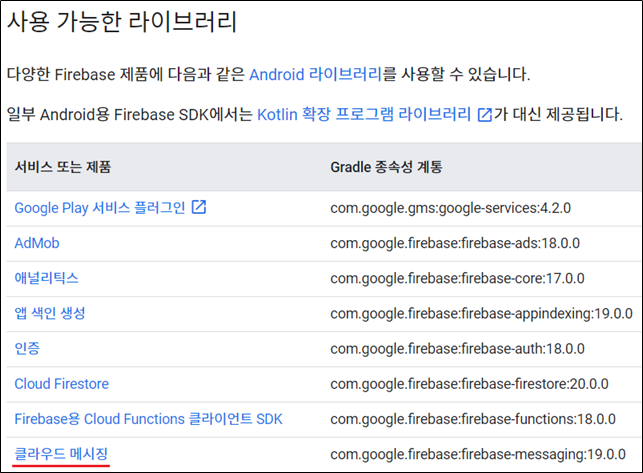
오른쪽 [사용 가능한 라이브러리] 선택해줍니다.
[사용 가능한 라이브러리]에서는 Firebase에서 제공하는 기능의 목록들을 볼 수 있습니다.
사용하고자 하는 Firebase 기능의 Library를 프로젝트에 추가하여 기능을 사용할 수 있습니다.

5) [클라우드 메시징] 선택
FCM(Firebase Cloud Messaging)을 사용할거니까 클라우드 메시징을 선택해주세요.

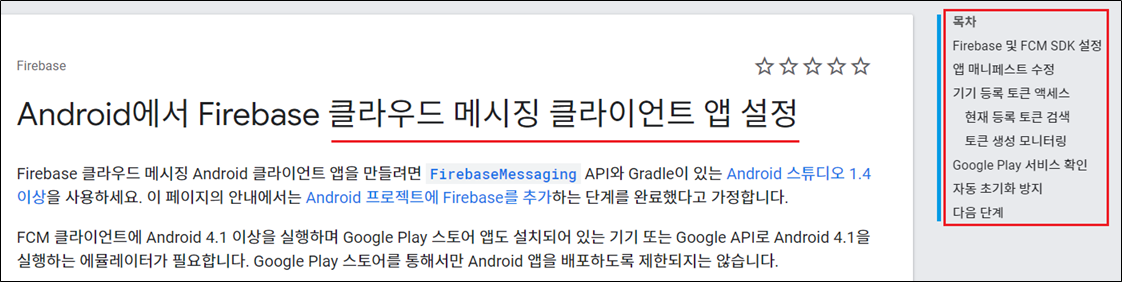
6) [클라우드 메세징]을 클릭하면 아래와 같이 클라우드 메시징에 관련된 가이드 문서 페이지가 나오며
오른쪽에 친절하게 가이드 설명에 대한 목차도 제공됩니다.

Firebase 개발 가이드 문서로 이동하기 끝.
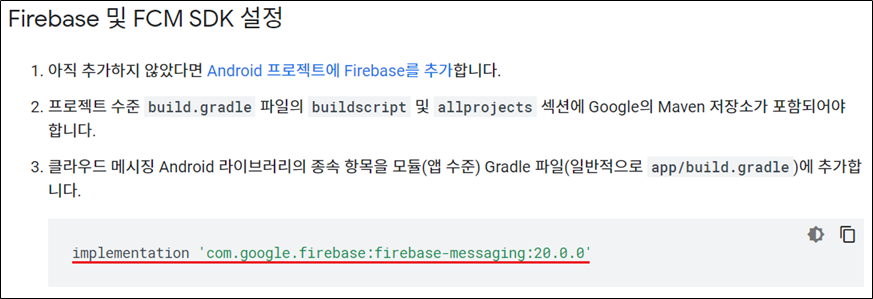
Firebase에서 제공하는 Cloud Messaging Library 추가
위에서 이동한 [클라우드 메시징] 개발 가이드 문서를 참고하여 Push 앱에 필요한 Cloud Messaging Library를 추가해보겠습니다.
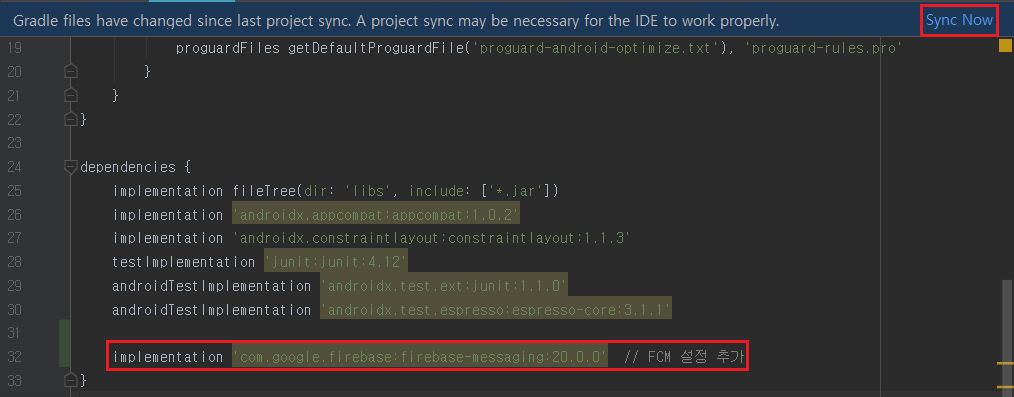
1) 클라우드 메시징 Library를 복사하여 app위치의 build.gradle파일에 추가합니다.

- 위치 : FCMTestApp프로젝트 / app / build.gradle

오른쪽 상단의 Sync Now를 클릭해서 프로젝트에 Library를 추가합니다.
Firebase에서 제공하는 FCM Library 추가 완료.
FCM Push를 받기 위한 앱 설정
위에서 이동한 [클라우드 메시징] 개발 가이드 문서를 참고하여 다음과 같은 구성을 추가하겠습니다.
- FCM AndroidManifest 추가
- FCM 기기 토큰 가져오기
<FCM Push를 받기 위한 앱 설정 - AndroidManifest 추가>
1) FCM AndroidManifest 추가
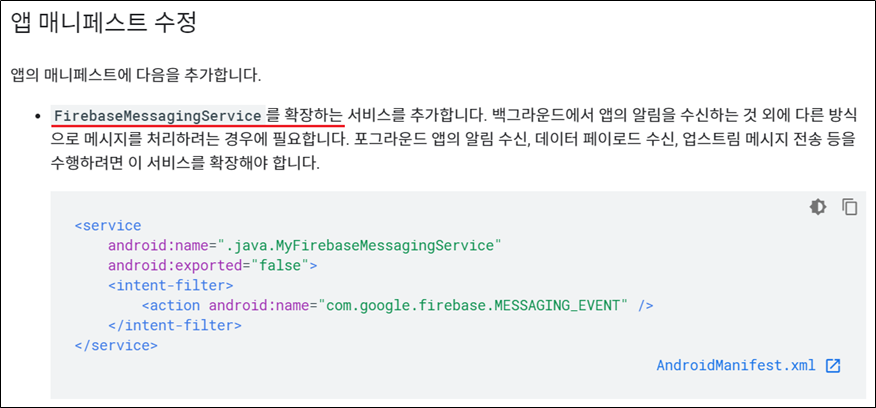
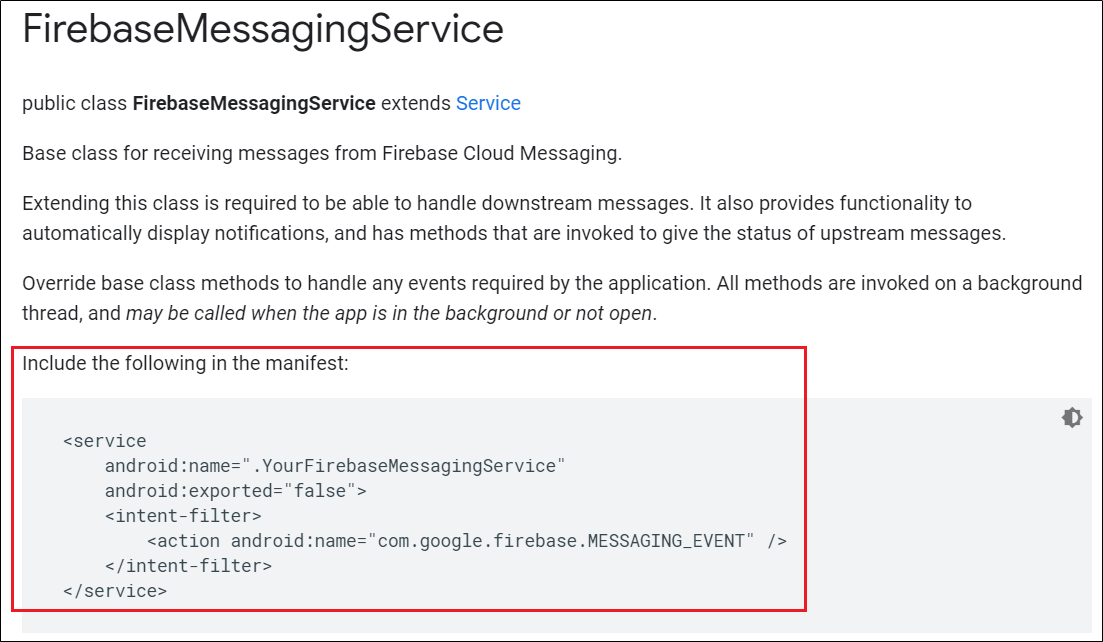
위에서 이동한 [클라우드 메시징] 개발 가이드 문서를 참고하여 앱 매니페스트 설정을 추가해보겠습니다.

- 위치 : FCMTestApp프로젝트 / app / src / main / AndroidManifest.xml
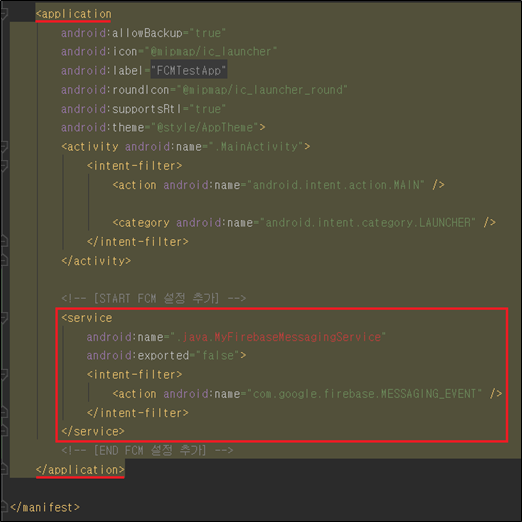
<application></application> 사이에 위 설정을 추가해줍니다.

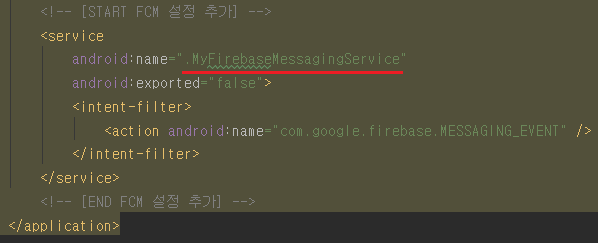
2) FCM AndroidManifest 설정에 클래스 연결
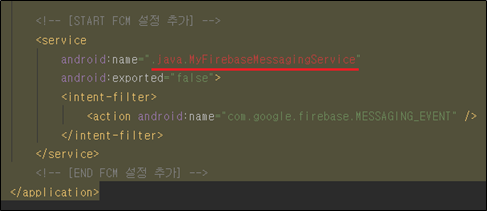
android:name="" 위치에 빨간색으로 보이는 이유는 해당 위치에 해당 파일이 존재하지 않기 때문입니다.
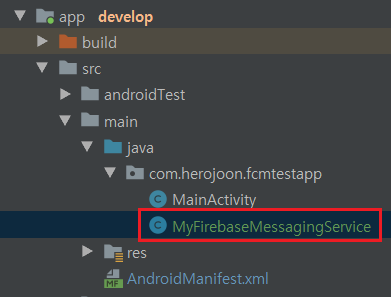
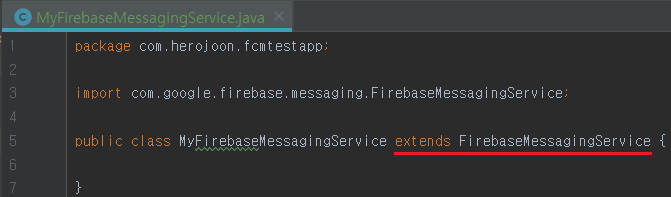
아래 MyFirebaseMessagingService이름으로 Messaging 이벤트를 처리할 클래스를 생성하고,
생성한 클래스를 아래 위치에 입력해줍니다.

MyFirebaseMessagingService.java파일의 생성 위치는 App위치 패키지 아래입니다.
위에 FirebaseMessagingService를 확장하는 서비스라고 했기 때문에 FirebaseMessagingService를 상속합니다.


MyFirebaseMessagingService.java파일을 App위치 패키지 아래 생성해주었기 때문에
해당 위치로 AndroidManifest 설정을 수정해줍니다.

FCM AndroidManifest 추가 완료.
<FCM Push를 받기 위한 앱 설정 - FCM 기기 토큰 가져오기>
1) 토큰 조회 코드 추가
위에서 이동한 [클라우드 메시징] 개발 가이드 문서를 참고하여 토큰 조회 코드를 추가해보겠습니다.
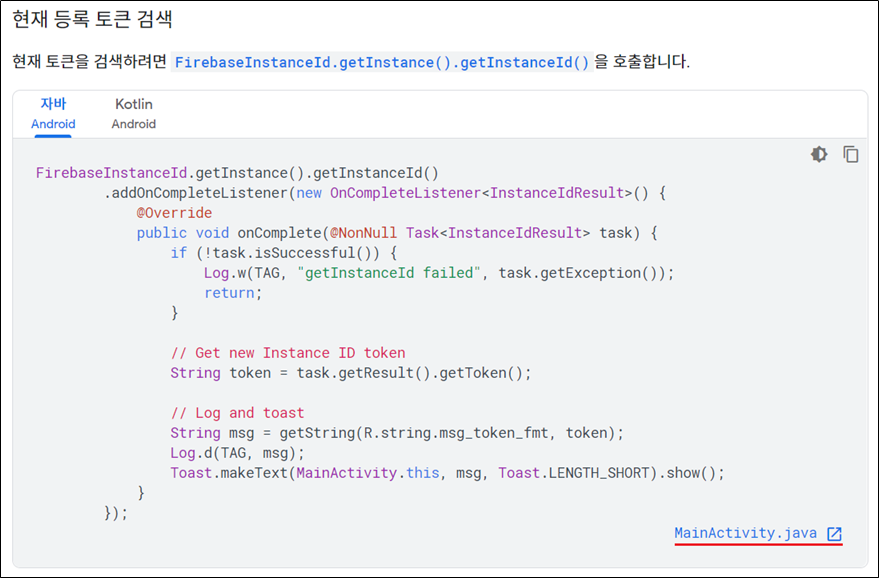
먼저, 아래를 보시면 해당 코드를 MainActivity.java에 넣어달라고 하네요.
MainActivity.java를 클릭하면 더 자세한 코드 예제가 보여집니다.

자세한 코드를 더 보자면..
MainActivity.java에서 onCreate(Activity가 실행되는 시점에 가장 먼저 호출되는 메서드)되는 시점에

아래 코드가 그려질 것이고,
저 logTokenButton을 앱에서 터치(클릭)하는 순간 토큰 조회 코드가 수행되며 값을 가져오게 됩니다.

그러면 코드를 적용해볼까요.
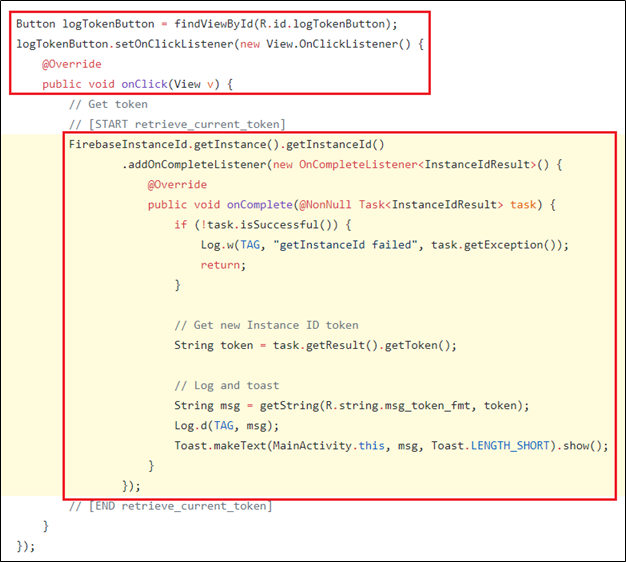
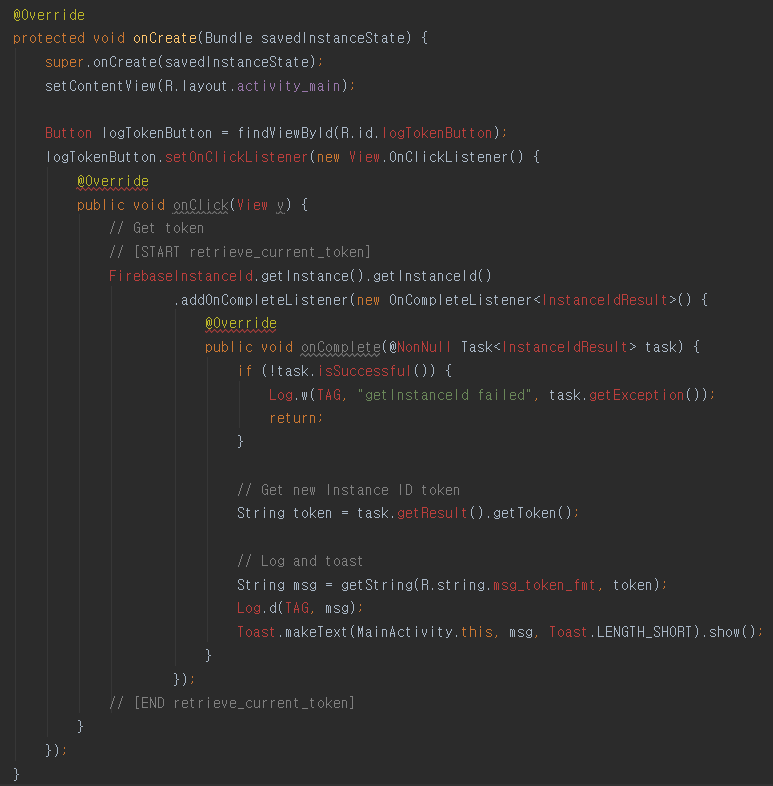
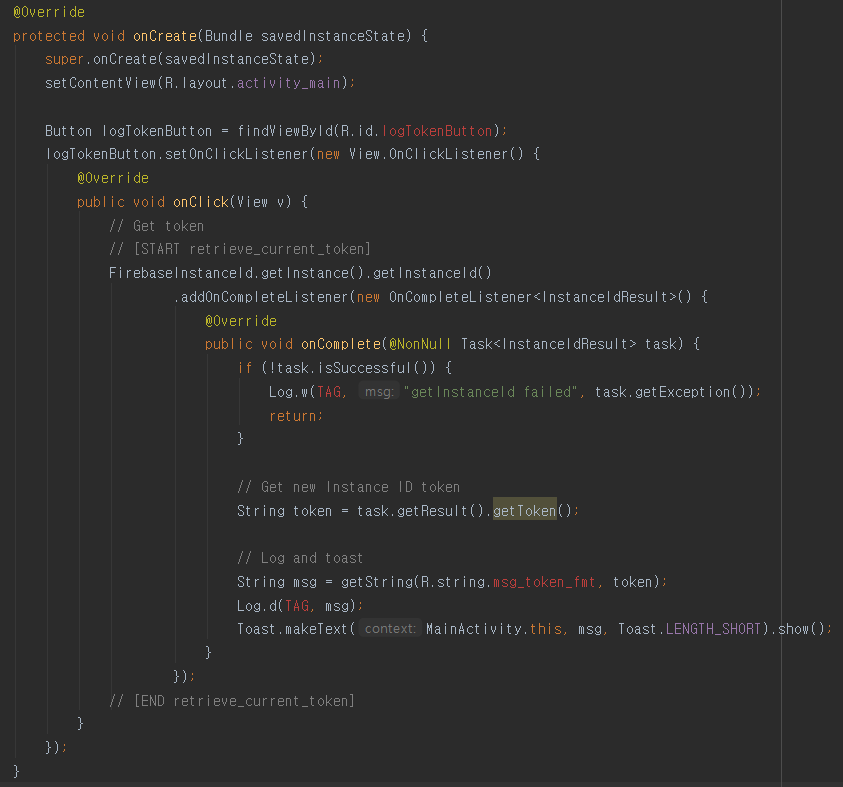
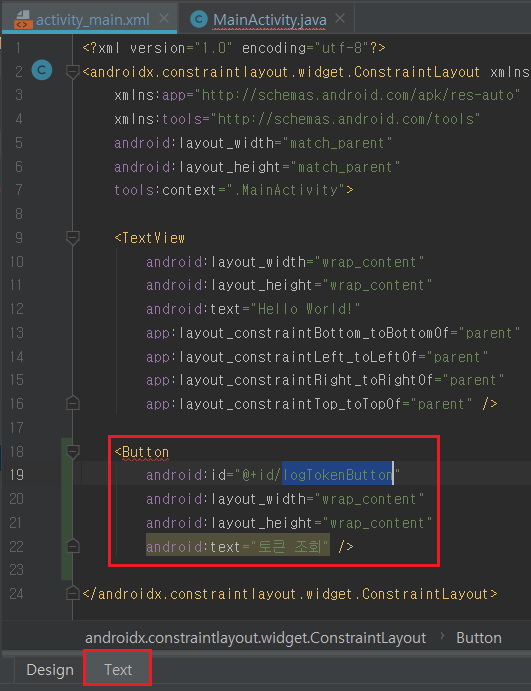
MainActivity.java파일 onCreate메서드에 Button부터의 코드를 추가해주세요. 아래처럼요.
빨간 부분은 alt + Enter를 해서 Import 해주세요.

Import가 되지 않는 몇몇 빨간 코드들이 보입니다.

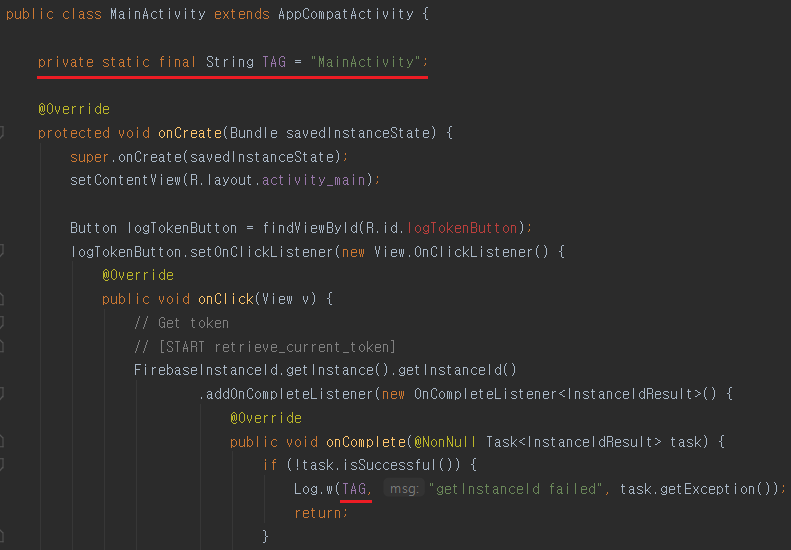
우선 TAG의 빨간색을 없애볼까요.
MainActivity 클래스에 private static final String TAG = "MainActivity"; 를 추가해줍니다.

다음으로 logTokenButton의 빨간색을 없애볼까요.
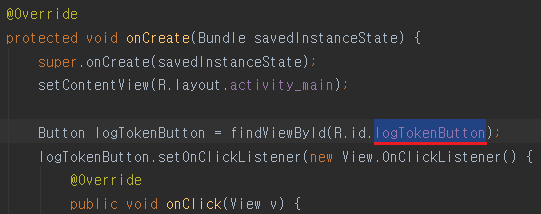
코드에 findBiewById(R.id.logTokenButton)이라고 되어 있죠. view에서 저 id를 찾나봐요.
Button을 그려주어야 하는데요. MainActivity에 연결된 layout파일에 logTokenButton을 그려줍니다.
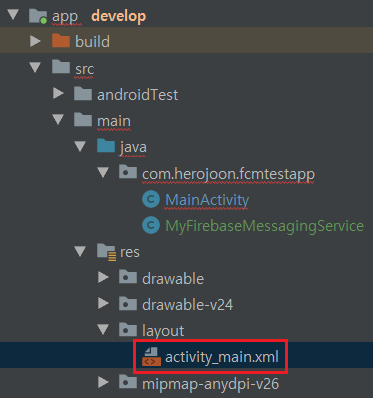
Button을 그리기 위해 아래 위치로 이동합니다.
- 위치 : FCMTestApp / app / src / main / res / layout / activity_main.xml

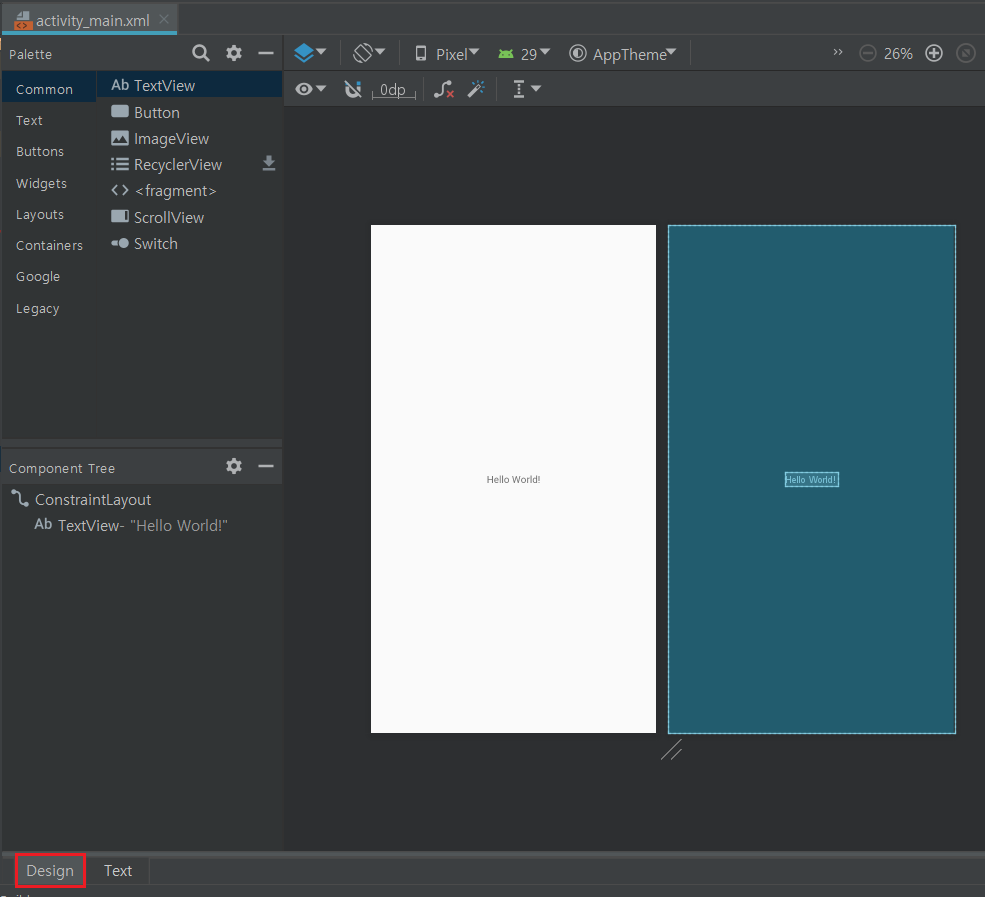
activity_main.xml화면에서 Design탭으로 이동합니다.

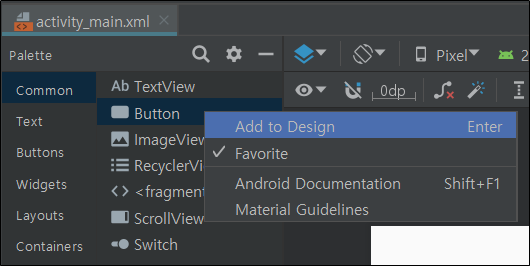
상단에서 [Button - Add to Design]을 선택해 버튼을 생성해줍니다.

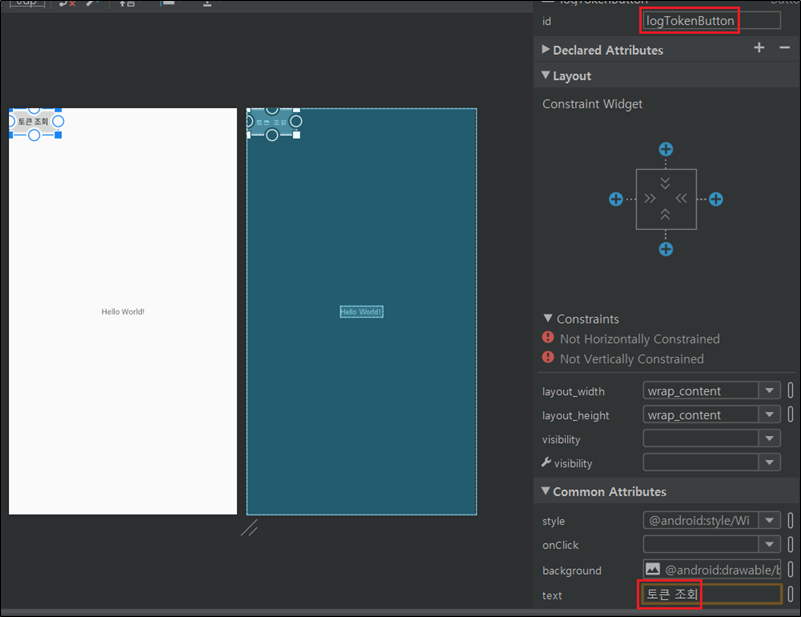
오른쪽 id에 만들고자 했던 logTokenButton을 입력해줍니다.
그리고 오른쪽 text에 버튼이름을 원하는 값으로 변경해줍니다.

activity_main.xml화면에서 Text탭에서 버튼이 생성된 것을 확인 할 수 있습니다.

MainActivity.java파일에서 logTokenButton에 빨간색이 없어진 걸 확인 할 수 있습니다.

마지막으로 msg_token_fmt의 빨간색을 없애볼까요.
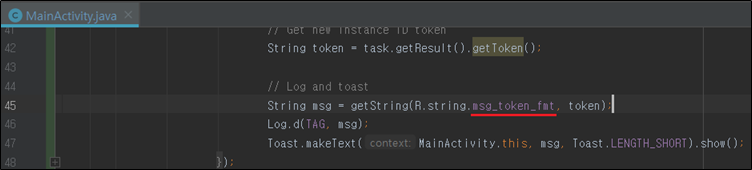
코드에 getString(R.string.msg_token_fmt, token)라고 되어있죠. msg_token_fmt라는 문자열 정보를 찾나봐요.
문자열을 등록해주어야 하는데요. msg_token_fmt라는 문자열 정보를 등록하기 위해 아래 위치로 이동합니다.
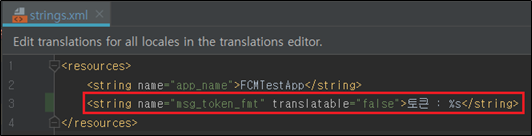
- 위치 : FCMTestApp / app / src / main / res / values / strings.xml
msg_token_fmt라는 이름으로 출력하고자 하는 문자열 정보를 입력해줍니다.
getString(R.string.msg_token_fmt, token)를 보면 token정보를 가져오니까 %s로 토큰을 출력하도록 하겠습니다.

MainActivity.java파일에서 msg_token_fmt에 빨간색이 없어진 걸 확인 할 수 있습니다.

이렇게 MainActivity.java에 모든 빨간색이 없어졌습니다.
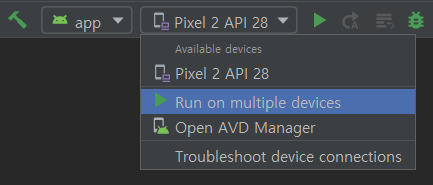
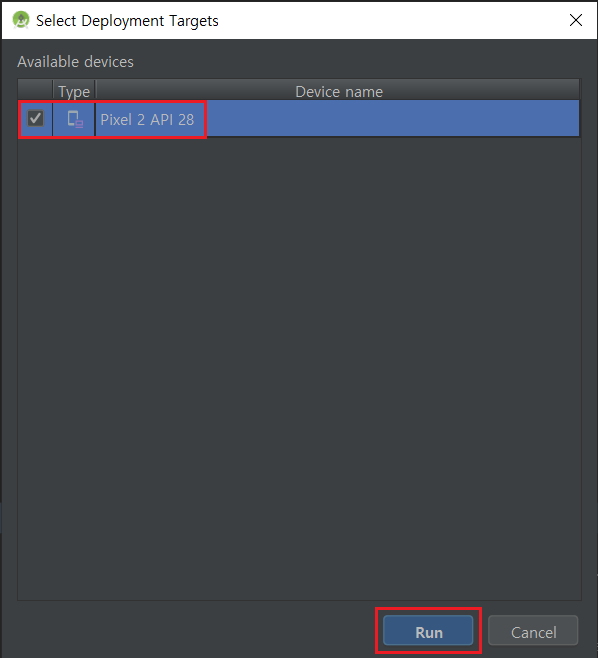
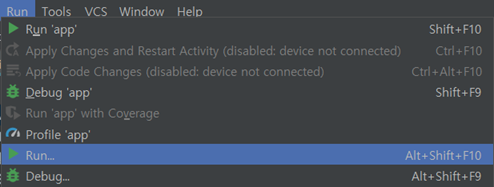
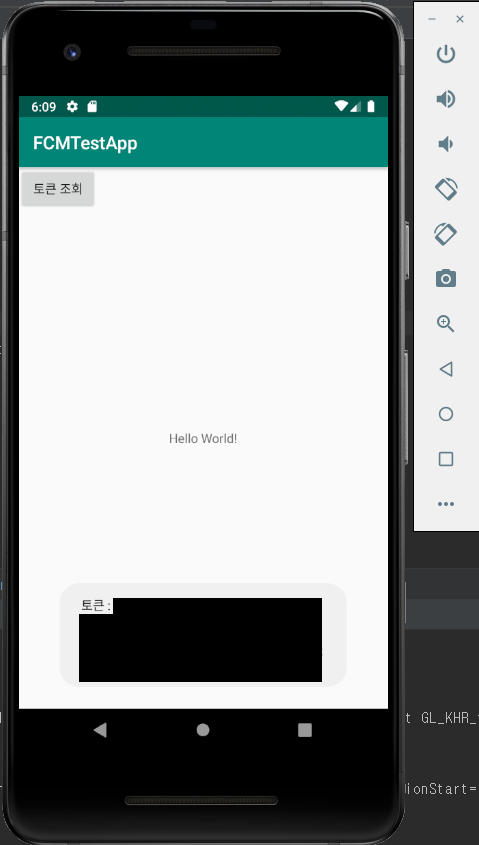
2) 앱 실행하여 토큰 확인하기
애뮬레이터를 띄웁니다.


앱을 실행합니다.


아래와 같이 앱이 실행되며 토큰 조회 버튼 클릭시 토큰정보를 확인 할 수 있습니다.

FCM Push를 받기 위한 앱 설정 완료.
FCM Push 테스트를 위한 코드 작성
위에서 내 기기의 토큰정보를 조회할 수 있도록 구현했는데요.
Push를 발송하는 Server에서는 위에서 얻은 기기의 토큰정보를 이용해서 Push를 전송할 수 있습니다.
그러면 Push를 받는 앱에서는 Push를 전달받았을 때 이벤트로 캐치하여 발송된 메시지를 표시할 수 있어야 합니다.
이 부분을 코드로 작성해보겠습니다.
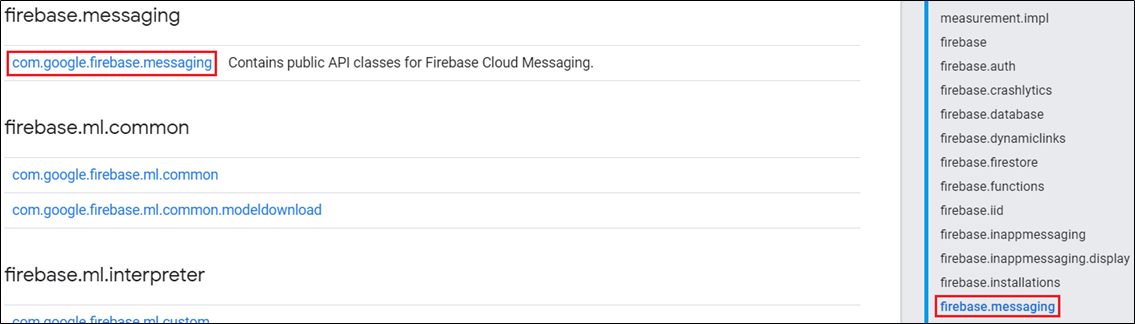
개발에 필요한 문서부터 확인하겠습니다.


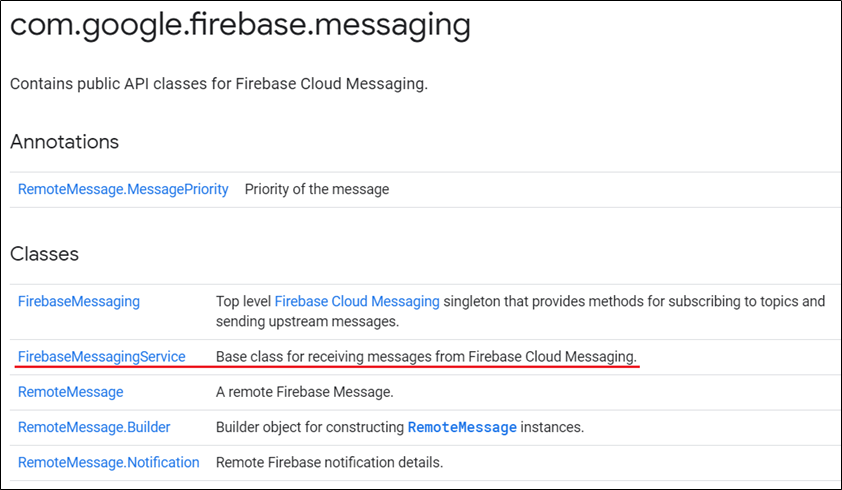
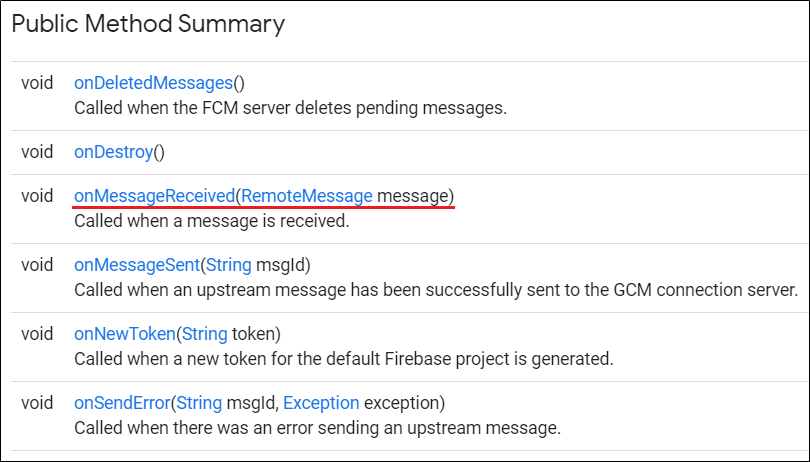
메시지를 수신받을 때 사용하는 클래스가 FirebaseMessagingService네요.

위 FirebaseMessagingService의 상세를 들어가보니 아래와 같이 manifest를 작성하라고 하네요.

FirebaseMessagingService는 아까 위에서 생성한 MyFirebaseMessagingService.java파일에서 상속받은 클래스입니다.
그리고 AndroidManifest.xml에 위 manifest도 작성했었죠.
그러면 MyFirebaseMessagingService.java파일로 이동해서 Push를 전달받았을 때 메시지를 띄워보도록 하겠습니다.
FirebaseMessagingService에서 제공하는 메소드를 살펴보면 onMessageReceived()가 메시지를 수신받아주네요.

MyFirebaseMessagingService.java에 onMessageReceived()를 추가해보겠습니다.
package com.herojoon.fcmtestapp;
import android.os.Looper;
import android.util.Log;
import android.widget.Toast;
import com.google.firebase.messaging.FirebaseMessagingService;
import com.google.firebase.messaging.RemoteMessage;
public class MyFirebaseMessagingService extends FirebaseMessagingService {
public void showDataMessage(String msgTitle, String msgContent) {
Log.i("### data msgTitle : ", msgTitle);
Log.i("### data msgContent : ", msgContent);
String toastText = String.format("[Data 메시지] title: %s => content: %s", msgTitle, msgContent);
Looper.prepare();
Toast.makeText(getApplicationContext(), toastText, Toast.LENGTH_LONG).show();
Looper.loop();
}
/**
* 수신받은 메시지를 Toast로 보여줌
* @param msgTitle
* @param msgContent
*/
public void showNotificationMessage(String msgTitle, String msgContent) {
Log.i("### noti msgTitle : ", msgTitle);
Log.i("### noti msgContent : ", msgContent);
String toastText = String.format("[Notification 메시지] title: %s => content: %s", msgTitle, msgContent);
Looper.prepare();
Toast.makeText(getApplicationContext(), toastText, Toast.LENGTH_LONG).show();
Looper.loop();
}
/**
* 메시지 수신받는 메소드
* @param msg
*/
@Override
public void onMessageReceived(RemoteMessage msg) {
Log.i("### msg : ", msg.toString());
if (msg.getData().isEmpty()) {
showNotificationMessage(msg.getNotification().getTitle(), msg.getNotification().getBody()); // Notification으로 받을 때
} else {
showDataMessage(msg.getData().get("title"), msg.getData().get("content")); // Data로 받을 때
}
}
}
코드가 정상적으로 동작하는지 테스트 해보겠습니다.
(코드가 추가되었기 때문에 앱을 재구동 후 메시지를 전송해야 합니다.)
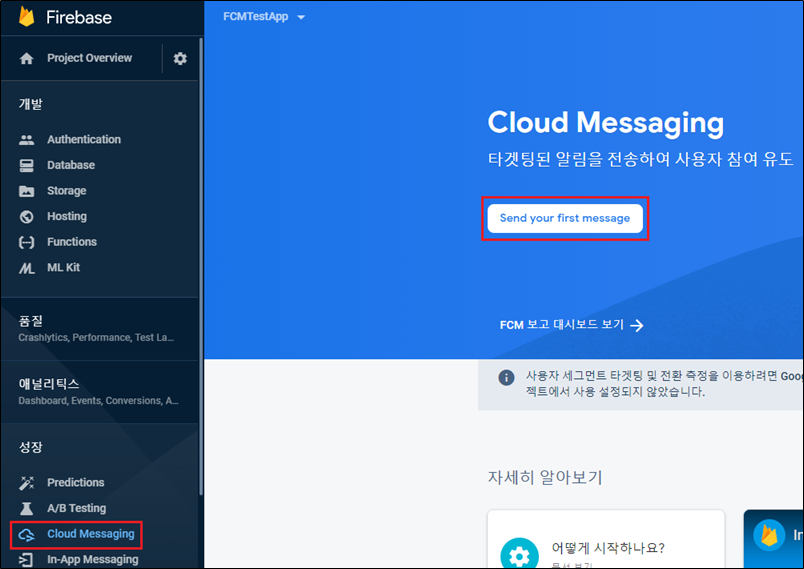
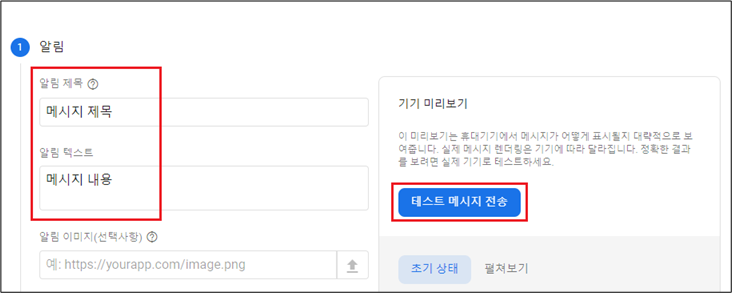
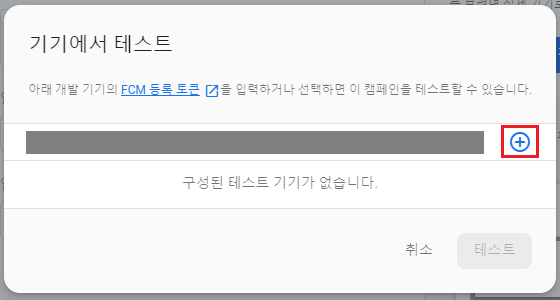
메시지 전송은 Firebase Console에서 테스트메시지를 보낼 수 있습니다.


아래 화면에 기기 토큰정보를 입력 후 +버튼을 눌러줍니다.

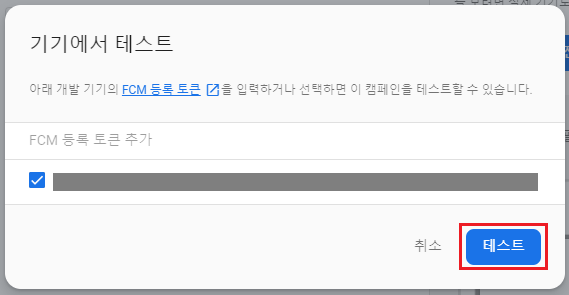
추가한 토큰 정보를 선택후 테스트 버튼을 눌러 Push를 전송합니다.

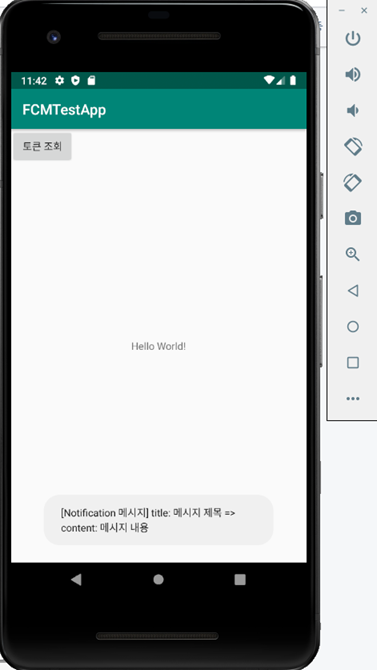
메시지 전송 후 앱이 메시지를 정상적으로 수신받아 화면에 보여주는것을 확인 할 수 있습니다.

FCM Push 테스트를 위한 코드 작성 완료.
이것으로 Push 메시지를 받을 수 있는 앱 설정을 완료했습니다.
나중에 위 작성 코드로 Push메시지를 받을 때 [Service took too long to process intent: com.google.android.c2dm.intent.RECEIVE App may get closed]에러가 발생하더라구요.
에 수정해놓았습니다. 코드 수정하여 테스트하면 됩니다.
2020/02/24 - [Backend] - Firebase Push전송 구현을 위한 준비
2021/08/15 - [Backend] - Push 전송 프로젝트 생성
'Backend' 카테고리의 다른 글
| Firebase Admin SDK를 이용한 Push 전송 (0) | 2020.03.05 |
|---|---|
| 성능 테스트 시 고려할 점 (2) | 2020.03.04 |
| Android 앱 프로젝트에 Firebase설정 (0) | 2020.02.28 |
| Firebase Push전송 구현을 위한 준비 (0) | 2020.02.24 |
| Android Studio 환경 셋업 (0) | 2020.02.24 |



